
Overview
JitHub is a desktop meeting planning application targeted at tertiary students. Besides enabling you to view common
meeting time slots in teams, it includes various meeting tools such as the taking of minutes and a list of todo tasks.
This is done with a Command Line Interface(CLI), and it has a GUI created with JavaFX.
JitHub is written in Java, and has about 10 kLoC.
JitHub is developed in my team of five throughout the course of a semester as part of module requirements in the School of Computing, National University of Singapore.
Modules with JitHub as requirements:
-
CS2101 - Effective Communication for Computing Professionals
-
CS2113T - Software Engineering & Object Oriented Programming
Summary of contributions
-
Major enhancement: Added the ability to view common time slots of selected persons.
-
What it does: It allows you to view the available meeting time slots based on the scheduled events of all team members
-
Justification: For tertiary students like us, we identified that it is difficult to plan for group project meetings. Therefore, based on the needs of a tertiary student, it is great to simplify the tedious manual task of finding common time slots with a feature. This feature is thus a core of the product as it enables you to arrange for group meetings without manually checking each team member’s calendar.
-
Highlights: To ensure that the schedule feature to view common time slots is easy to use, it required an in depth analysis of design alternatives. Furthermore, it implements a stringent check on date and time fields to prevent mishandling of entered information. To have a balance between capability and cost, a 1 day selection period is also implemented to prevent the program from taking too long to respond. This enhancement affects GUI to be added in future, should the common time slots be displayed in a non-text format such as by using a calendar display visual.
-
Credits: Mr Akshay Narayan, Team Members, Seniors
-
-
Minor enhancement: Added a Welcome Message on the calendar panel which allows people to search for photographs of an added person.
-
Justification: Users needed a prompt when we conducted user tests on week 11 of the semester.
-
-
Code contributed: [Code Dashboard]
-
Other contributions:
-
Project management:
-
Ensured that project meetings were carried out every Monday morning for the setting of direction and the purpose of updating each other.
-
Enhancements to existing features:
-
Increased code coverage from 80% to 83% (Pull requests #201)
-
-
Community:
-
-
Tools:
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Add personal schedule : schedule / sc
This function enables you to add the scheduled events of a person into the selected person’s card.
Format: schedule INDEX-OF-PERSON d/DATE(DDMMYYYY) st/START-TIME et/END_TIME en/EVENT-NAME
Examples:
-
schedule 1 d/09092018 st/1200 et/1400 en/CS1231 Exam -
schedule 2 d/08072018 st/1000 et/1900 en/CS2040C Practical Exam
Currently, the adding of scheduled events allows for events of the same name to be added, at the same time slot. This issue will be fixed in V2.0.
Clear personal weekly schedule : clearSchedule / cs
Format:
clearSchedule IndexOfPerson
Examples:
-
clearSchedule 1
List Common Schedule : matchSchedule / ms
Shows a list of common meeting time for a group of contacts and the user in that given that given period of time.
Format: matchSchedule d/SELECTED-DATE st/START-TIME et/END-TIME i/INDEX-OF-PERSON…[INDEX]
Examples:
-
matchSchedule d/01012018 st/0800 et/1800 i/1 i/2 i/3
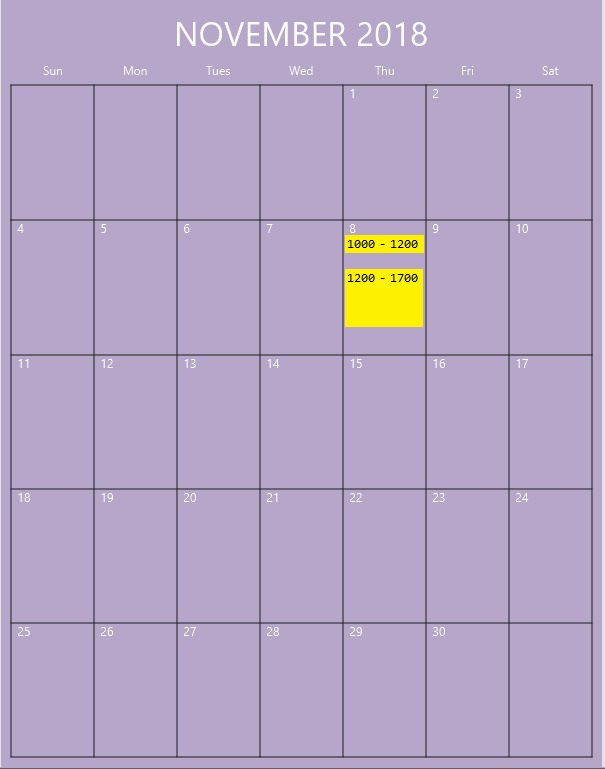
Calendar to view schedule [Coming in V2.0]
When selecting a person, the scheduled events are to be displayed on the calendar panel.
Command type: select INDEX
When matching schedules, the common time slots found are to be displayed on the calendar panel.
Command type: matchSchedule d/SELECTED-DATE st/START-TIME et/END-TIME i/INDEX-OF-PERSON…[INDEX]
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Schedule Feature
Current implementation
The schedule mechanism is facilitated by Person. It adds a schedule data set into a Person that was previously created
to keep track of events and allow for searching of common available time slots later on.
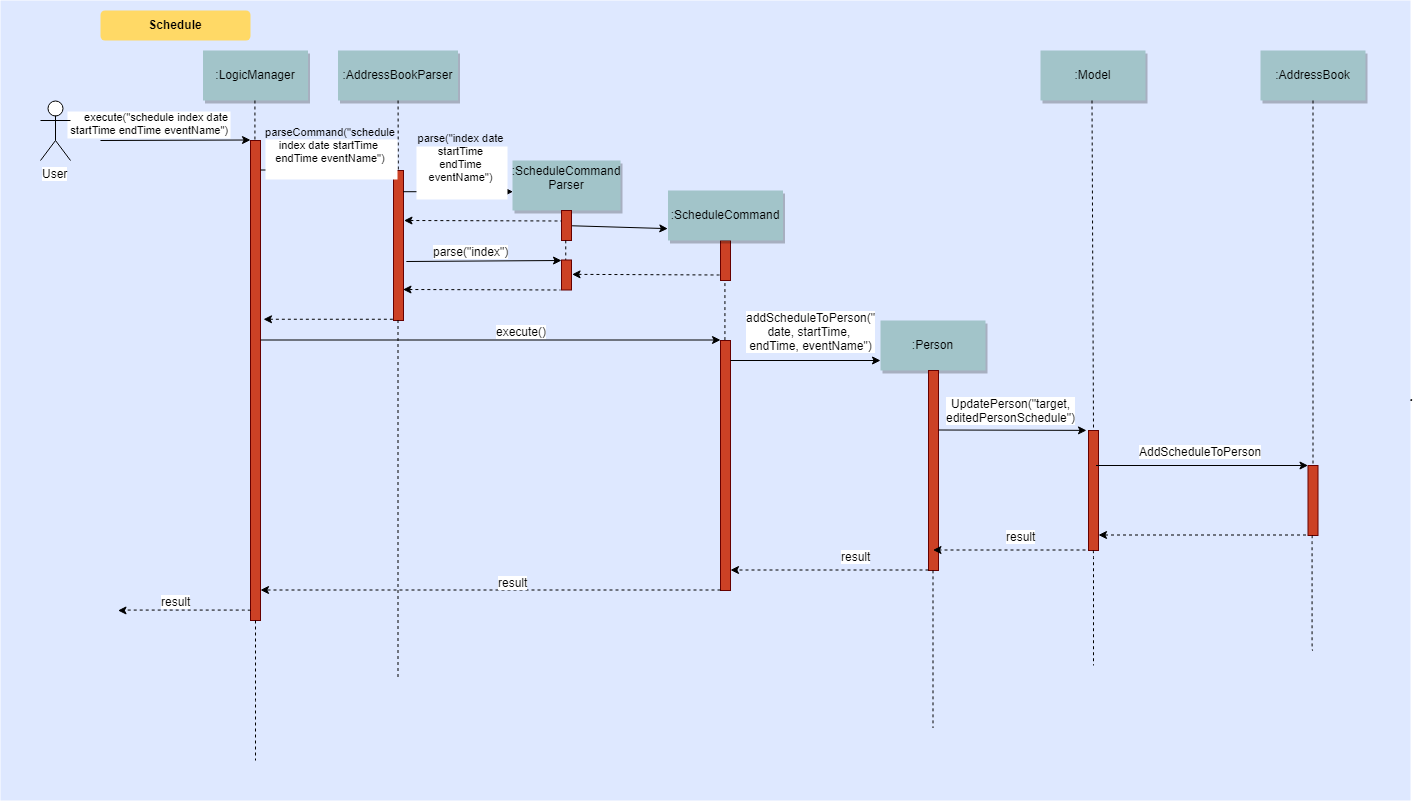
Given below is an example of a usage scenario and how the schedule mechanism behaves at each step.
Step 1. The user calls the schedule command with schedule index date startTime endTime eventName.
Step 2. The LogicManager calls parseCommand with the user input.
Step 3. The AddressBookParser is called and it returns a ScheduleCommand object to LogicManager.
Step 4. The LogicManager calls execute() on the ScheduleCommand object.
Step 5. The ScheduleCommand object creates a person object for model.
Step 6. The Logic component then interacts with the Model component by calling UpdatePerson("target, editedPersonWithSchedule")
Step 7. The Model component updates the address book.

Match schedule
Given below is the algorithm behind the matchSchedule command.
Step 1. The user calls the matchSchedule command with matchSchedule date startTime endTime index…
Step 2. The LogicManager calls parseCommand with the user input.
Step 3. The AddressBookParser is called and it returns a MatchScheduleCommand object to LogicManager.
Step 4. The LogicManager calls execute on the MatchScheduleCommand object.
Step 5. The MatchScheduleCommand object finds common time slots in the date and time range given by startTime and endTime by generating an array, and updates the UI part of address book.
// Generates an int array (startEndTimeBlock) of size 1440 which stores whether each minute of the day is busy
for (int i = 0; i < this.startTimeList.size(); i++) {
for (int j = this.startTimeList.get(i).timeToMinutesInDay();
j <= this.endTimeList.get(i).timeToMinutesInDay(); j++) {
this.startEndTimeBlock[j] = 1;
}
}
Design considerations
Aspect: How schedule is stored * Alternative 1 ( Current choice ): Schedule is stored with the Person
-
Pros: Easy to implement, easy to display from UI
-
Cons: /TO BE DONE/ Test case constraints
-
Alternative 2: Schedule is stored on it’s own, with a reference tag from the Person to retrieve and display it.
-
-
Pros: Separate from the person to improve SOC.
-
Cons: Expensive and difficult to implement.
Aspect: How match schedule executes
-
Alternative 1 ( Current choice ): Matches schedule only for 1 day
-
Pros: Easy to implement, less expensive in memory usage
-
Cons: Unable to check across different dates
-
-
Alternative 2: Matches schedule across entire span
-
Pros: Allows for a more friendly usage of matching schedules
-
Cons: Very expensive in memory usage
-
Schedule Display Calendar Selected Person
This feature allows the calendar of a person to be displayed upon being selected. ==== Current Implementation This makes use of the calendar feature, which activates the rendering of the calendar upon an event of a person being selected.
Upon the selection of a person, the calendar will overwrite the welcome message view, showing the calendar of the current month.
It is unable to show the schedules added into the person.
[Proposed] Schedule Display Calendar Selected Person [V2.0]
When a person is selected, the person’s schedule should be displayed on the calendar panel.
The string of common time slots printed on the resultCommandWindow should be displayed on the calendar panel, under the correct date.

PROJECT: UTC2101-Time-and-Life-Chatbot
A chatbot is created for the purposes of demonstrating the different concepts of time in our daily lives as part of the module project of UTC2101. Time and Life Chatbot
