Role: Developer
Code contribution and add extra features on existing addressbook level 4
Responsibility: Integration and Testing
Overlook version control of the project and ensure that individual software modules are combined and tested as a group.
Overview
JitHub is a desktop personal assistant application that allows students to manage their contacts, schedule and to-do tasks. The user interacts with it using a CLI, and it has a GUI created with JavaFX. Hence it is catered to both the users who are wither comfortable with command line interface or graphical interface. It is written in Java, and has about 15 kLoC.
JitHub is developed throughout the summer in a team of 5 members as our first step into software engineering in the School of Computing, National University of Singapore.
Summary of contributions
-
Major enhancement: added the ability to create a to-do task and the ability to complete a to-do task
-
What it does: allows the user to create to-do tasks and complete the to-do tasks.
-
Justification: This feature improves the usability of the product significantly because a user can create a to-do task to remind them the to-dos of the day. As our target users, students, may be caught up with many meetings and forget the trivial tasks they have to accomplish by the end of the day.
-
Highlights: This enhancement does not affect the existing commands and commands to be added in future. These features aim to help students to better manage their daily schedules.
-
Credits: Ms Anita, Mr Akshay, all the team members, various seniors.
-
-
Minor enhancement: added a calendar view so that users can view their calendar at the current month, enhancing the overall user interface.
-
Sample Code contributed: [Functional code] [Test code]
-
Other contributions:
-
Project management:
-
Managed release
v1.3,1.3.4(2 release) on GitHub
-
-
Enhancements to existing features:
-
Documentation:
-
Community:
-
Tools:
-
Integrate a calendar view to the project (189)
-
-
Problems Encountered
-
For the calendar view, I wanted to implement it using CalendarFx package. However, JitHub is built upon packages mostly in Java 9 while CalendarFx has releases on Java 8, 10 and 11. I tried to build JitHub with these CalendarFx versions but to no avail. Its version 8 is not compatible with the project folder as there is no CSS loader. Its version 10 works perfectly and passes all the tests locally but the current Travis runs on Java 9 (open jdk 9) and thus CalendarFx has failed the test to start the tests on headless mode in Travis. For version 10, I upgraded Travis to run on Java 10 (oracle jdk 10), but again Travis failed to allocate JavaFx which runs on Java 9. The problems can be found on this issue #77. Eventually, the problem is solved by 'hardcoding' the calendar using JavaFx in this pr 189.
-
Some teammembers use Mac and the rest use Windows for coding. It had resulted in the failures in comparison tests on Windows because System.lineSeparator() detects CRLF instead LF on Windows, while the actual output gives LF. Thus it is solved by changing System.lineSeparator() to "\n" for new line character in issue 92.
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
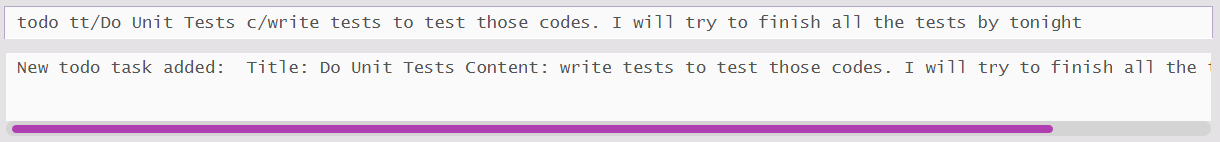
Add To-do task: todo
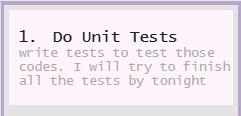
Adds a to-do task, the to-do list panel will display the task’s title and its content.
Format: todo tt/TITLE c/CONTENT
Examples:
-
todo tt/Write tests c/Need to write test for this command -
todo tt/Buy grocery c/Buy tomato and potato on the way back home
The following diagram illustrates how the todo is being used on the JitHub CLI-GUI app:


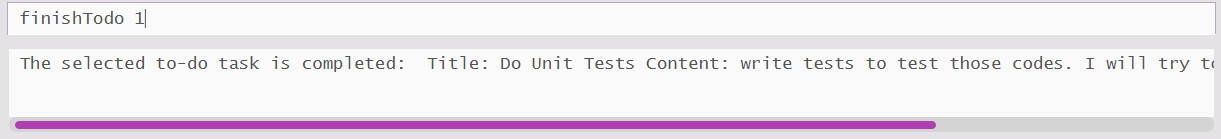
Finish To-do task: finishTodo
Complete a to-do task, and the to-do list panel will re-render the remaining unfinished to-do tasks.
Format: finishTodo INDEX
Examples:
-
finishTodo 1
|
The following diagram illustrates how the finishTodo is being used on the JitHub CLI-GUI app:

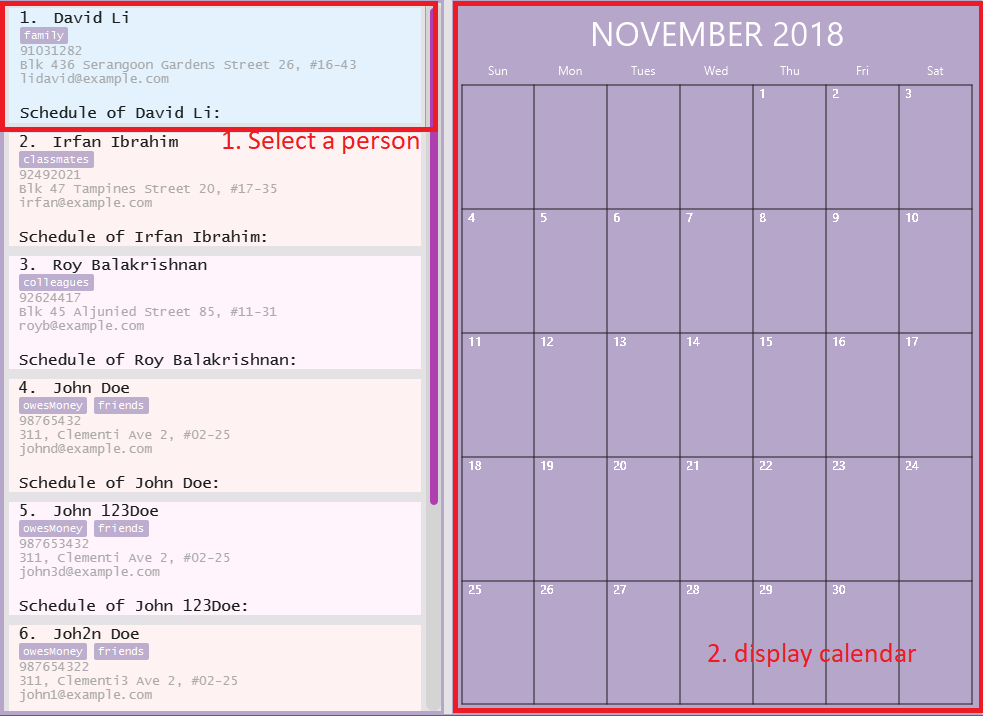
Monthly Calendar View
Once you start running the application and select a person from the person list panel, the calendar of the current month will be displayed on the calendar panel.
The following diagram shows how the calendar looks like for November 2018.

Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Todo Feature
This feature allows users to add a to-do task.
Current Implementation
The todo mechanism is facilitated by the TodoComand from the Logic component. A Todo object is instantiated to add a to-do task and each Todo object consists of a Title and Content object.
Given below is an example usage scenario and how the todo mechanism behaves at each step.
Step 1. The user calls the todo command with its relevant parameters. e.g todo tt/Buy tomato c/Buy tomato at NTUC otw back to school.
Step 2. The LogicManager calls parseCommand with the user input.
Step 3. The AddressBookParser is called and it returns a TodoCommand object to the LogicManager.
Step 4. The LogicManager will call execute() on the TodoCommand object. If the to-do task of the same title and content is found, it would return a string of message MESSAGE_DUPLICATE_TODO.
Step 5. The Logic component then interacts with the Model component which calls addTodo(todo) to add the to-do task
Step 6. The command result would then return the message MESSAGE_SUCCESS in a string and the to-do task added will be displayed on the to-do list panel.
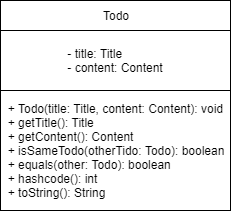
The following diagram illustrates the Todo class:

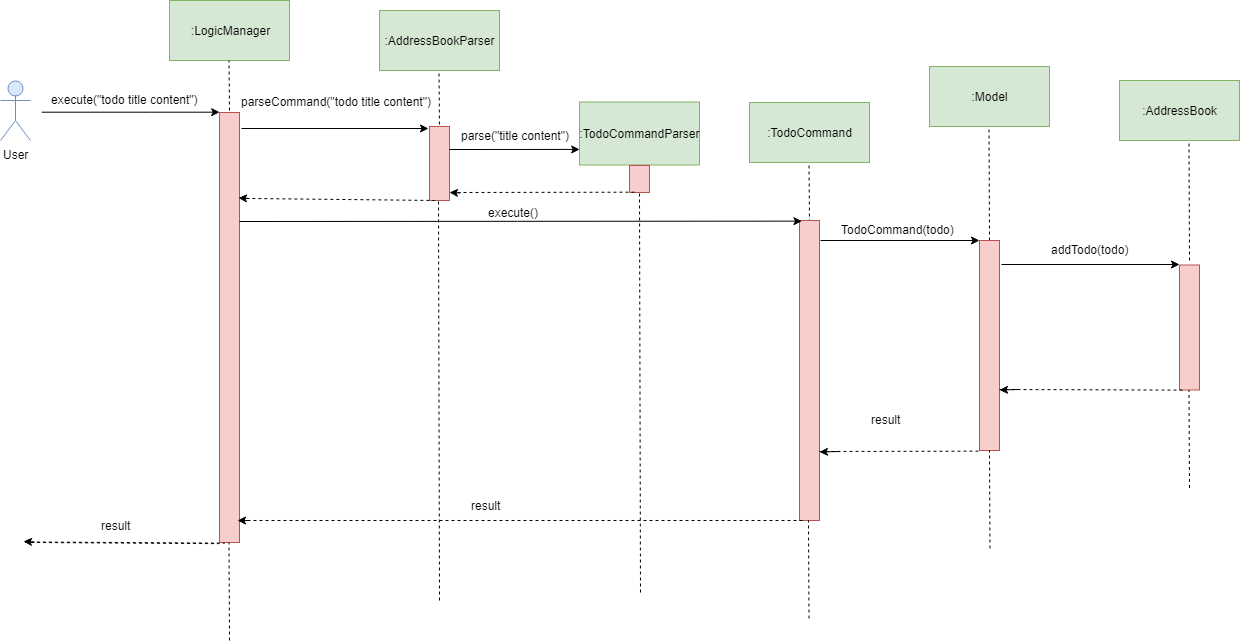
The following diagram illustrates how the Todo operation works:

Design Considerations
Aspect: Checking for duplications of to-do tasks
-
Alternative 1 (current choice):
isSameTodo-
Pros: Easy to implement and write the test as it checks for both the title and the content of a to-do task
-
Cons: This implementation may store too many similiar to-do tasks. === FinishTodo Feature This feature allows users to complete the to-do task he/she has created.
-
Current Implementation
The finishTodo mechanism is facilitated by the FinishTodoCommand from the Logic component. Upon pressing executing the finishTodo command, the to-do task chosen by users will be removed from the addressbook.xml in the data folder.
Given below is an example usage scenario and how the finishTodo mechanism behaves at each step.
Step 1. The user calls the finishTodo command with the to-do task’s displayed index. e.g finishTodo 1.
Step 2. The LogicManager calls parseCommand with the user input.
Step 3. The AddressBookParser is called and it returns a FinishTodoCommand object to the LogicManager.
Step 4. The LogicManager will call execute() on the FinishTodoCommand object. If no to-do of the corresponding index is found, it would return a string of message MESSAGE_INVALID_TODO_DISPLAYED_INDEX.
Step 5. The Logic component then interacts with the AddressBook component to execute removeTodo(target) to remove the to-do task.
Step 6. The command result would then return the message MESSAGE_FINISH_TODO_SUCCESS in a string.
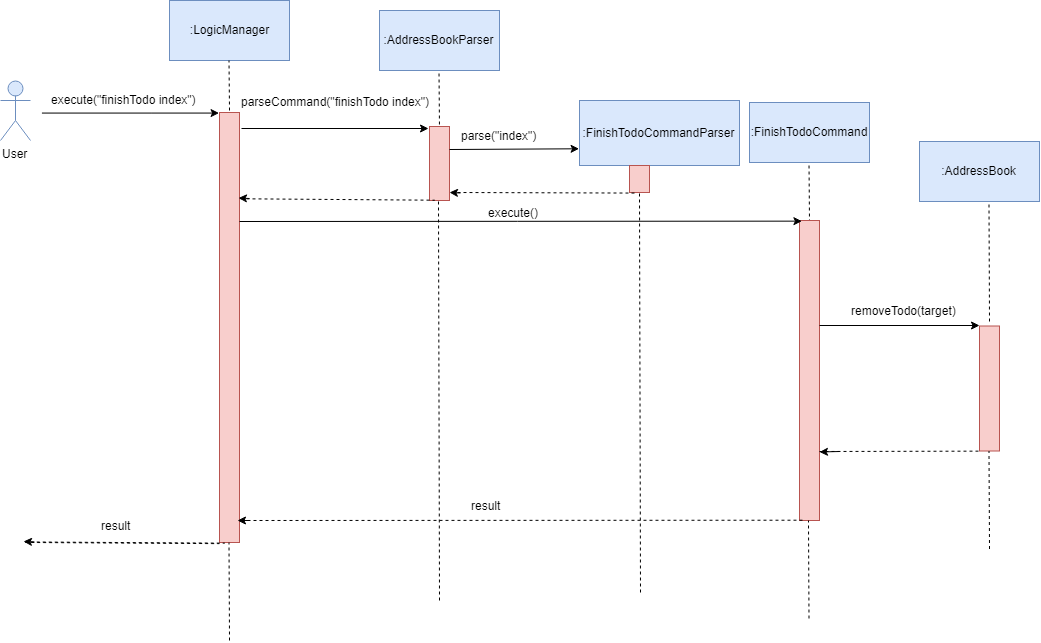
The following diagram illustrates how the FinishTodo operation works:

Design Considerations
Aspect: How finishTodo feature handles the to-do task
-
Alternative 1 (current choice):
removeTodo-
Pros: Easy to implement and write the test as it simply removes the to-do entry from the storage.
-
Cons: Users cannot view the previously completed to-do tasks.
-
-
Alternative 2:
markTodoAsCompleted-
Pros: Better user experience as users simply mark it as completed and the completed to-do tasks will thus be displayed on another panel.
-
Cons: More tedious to write the tests. === Calendar Feature This feature allows users to complete the to-do task he/she has created.
-
Current Implementation
The calendar feature resides in the UI component to render the view of a monthly calendar at the current locale time.
The calendar feature itself is at v0.1 since it only displays the dates of the month.
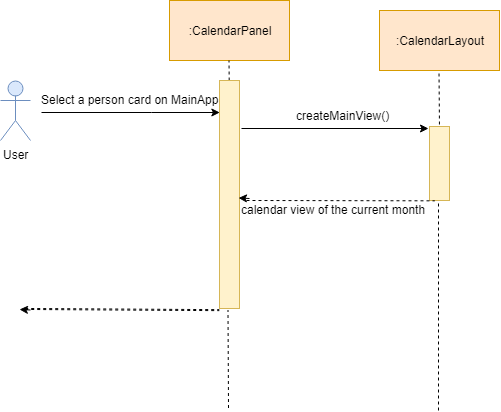
The following diagram illustrates how the Calendar view is rendered:

Design Considerations
Aspect: Implementation of the calendar
-
Alternative 1 (current choice):
JavaFx Scence-
Pros: Gives a responsible layout on the calendar panel and allows the user to view the calendar with different screen size.
-
Cons: Most of the code is hardcoded and thus less maintainable.
-
-
Alternative 2:
CalendarFx-
Pros: Cleaner code since it will be imported from external libraries and better UI. It could potentially speed up the development process.
-
Cons: CalendarFx so far has version 8, 10 and 11. It does not support Travis which complies most of the packages using jdk9, which potentially hinder the debugging process done by Travis.
-
PROJECT: EE2026 FPGA Design Project
A project done by my partner Adrian Tan and me on the Basys 3 FPGA board. We implemented a real-time audio system, paino instrumet, 7-segment display and a mini pong game with the board. Check out more at EE2026 FPGA Project.
PROJECT: MeowBook
This is a mini PWA project, done by my teammates Adrian Tan, Andrew Tan and me, which only allows users to upload photos of cats. Werid error messages will pop up if the user tries to submit a non-cat photo. Check out the app at MeowBook. It is better on mobile.
PROJECT: Wripple
This is a PWA project done by my partner Kevin Chan and me. It is an online platform that allows students to post their project ideas and collaborate in the projects they would like to start on. Other students with the relevant skills can request to join too. Check out the webapp at wripple.