By: CS2113-AY1819S1-W12-1 Since: Aug 2018
- 1. Setting up
- 2. Design
- 3. Implementation
- 3.1. Undo/Redo feature
- 3.2. ExportAll feature
- 3.3. Todo Feature
- 3.4. FinishTodo Feature
- 3.5. Suggestions Feature
- 3.6. Schedule Feature
- 3.7. Calendar Feature
- 3.8. Schedule Display Calendar Selected Person
- 3.9. [Proposed] Schedule Display Calendar Selected Person [V2.0]
- 3.10. Reminder Feature
- 3.11. Logging
- 3.12. Configuration
- 4. Documentation
- 5. Testing
- 6. Dev Ops
- Appendix A: Product Scope
- Appendix B: User Stories
- Appendix C: Use Cases
- Appendix D: Non Functional Requirements
- Appendix E: Glossary
- Appendix F: Instructions for Manual Testing
1. Setting up
1.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
1.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 2.1, “Architecture”.
-
Take a look at [GetStartedProgramming].
2. Design
2.1. Architecture

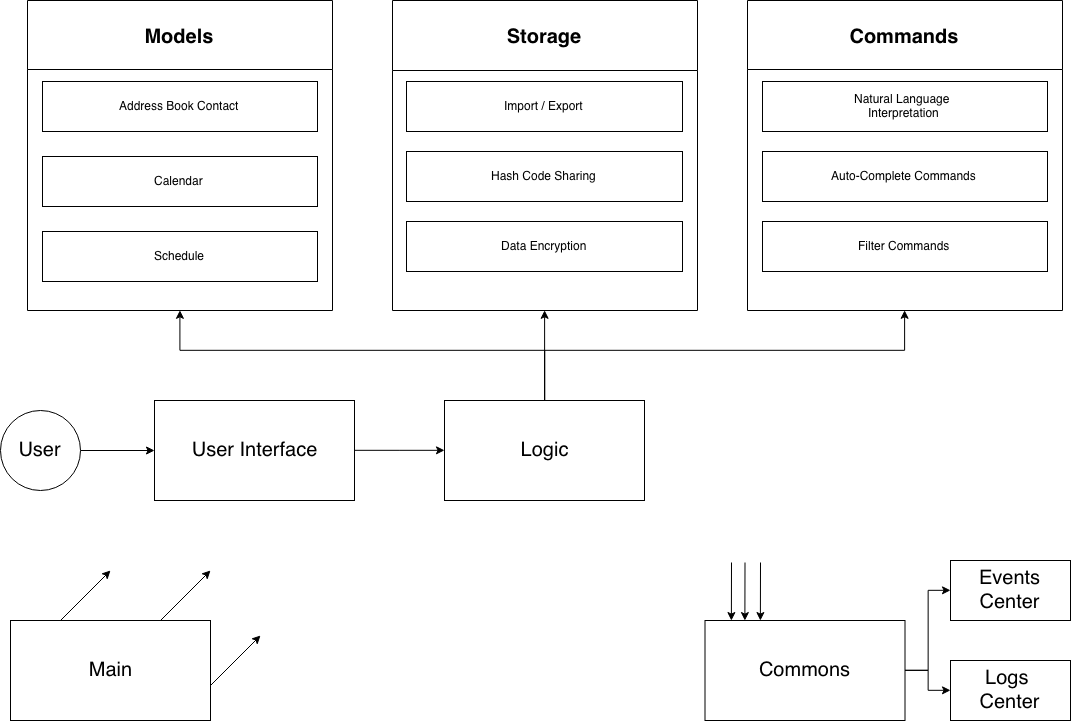
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

Events-Driven nature of the design
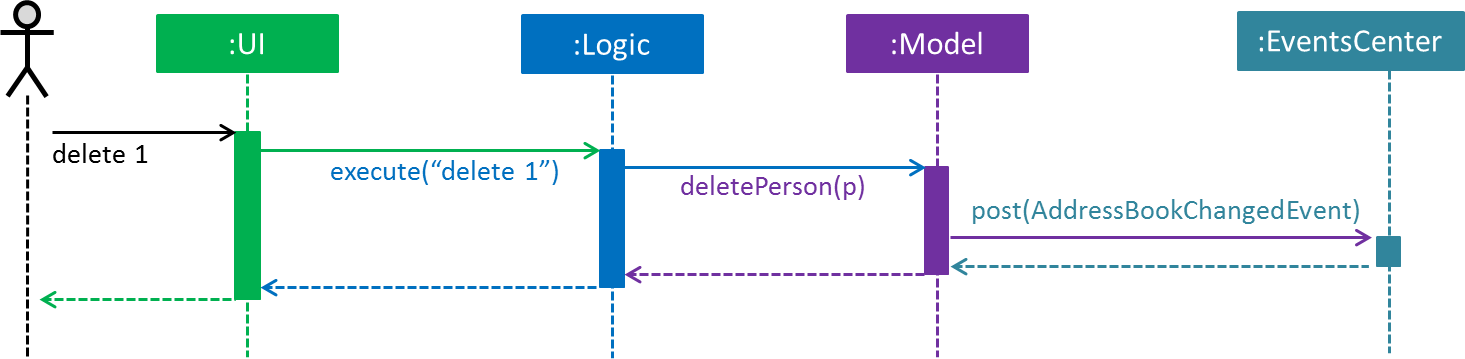
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
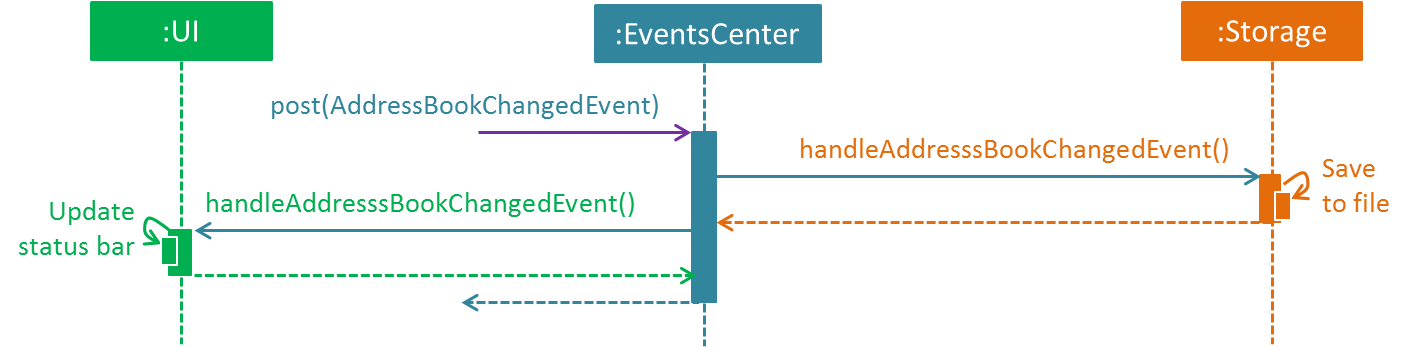
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
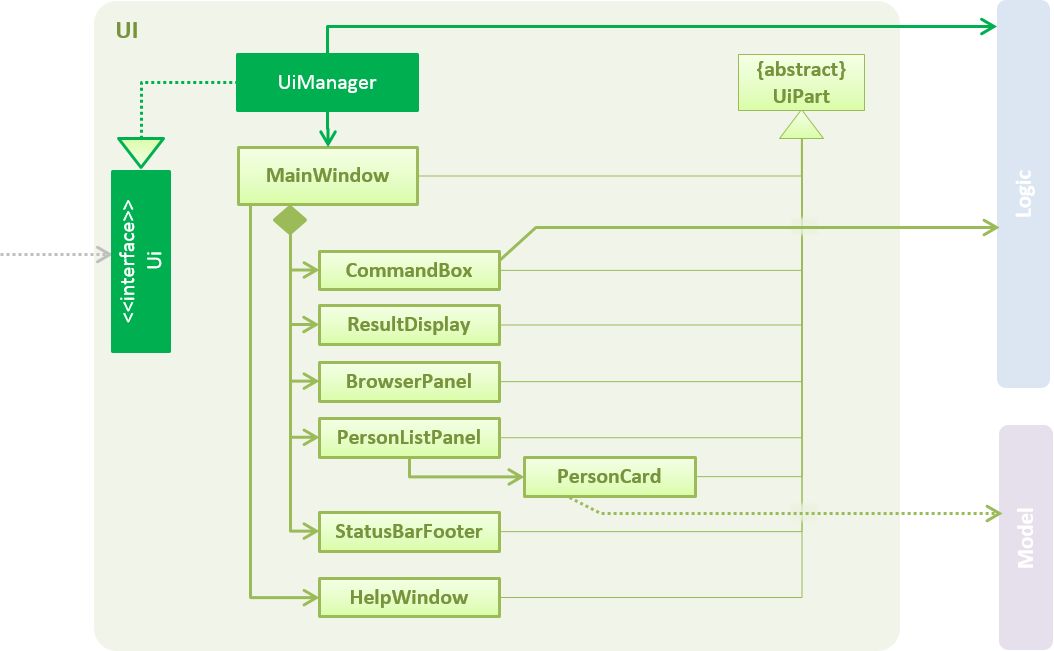
2.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
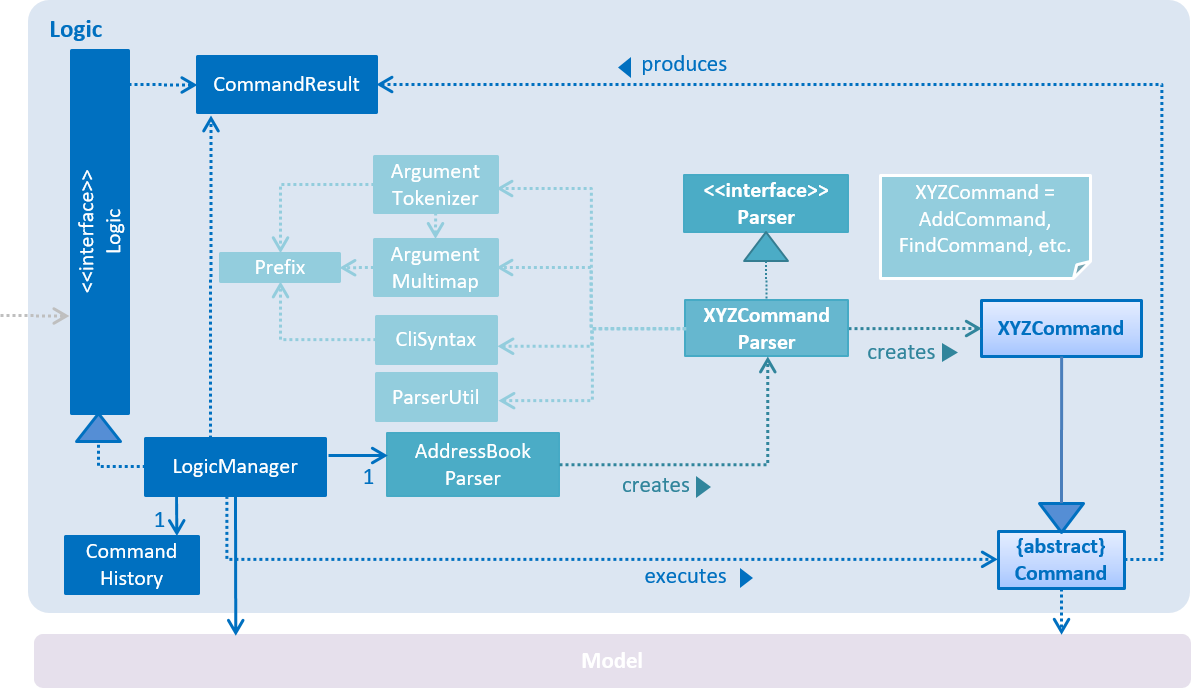
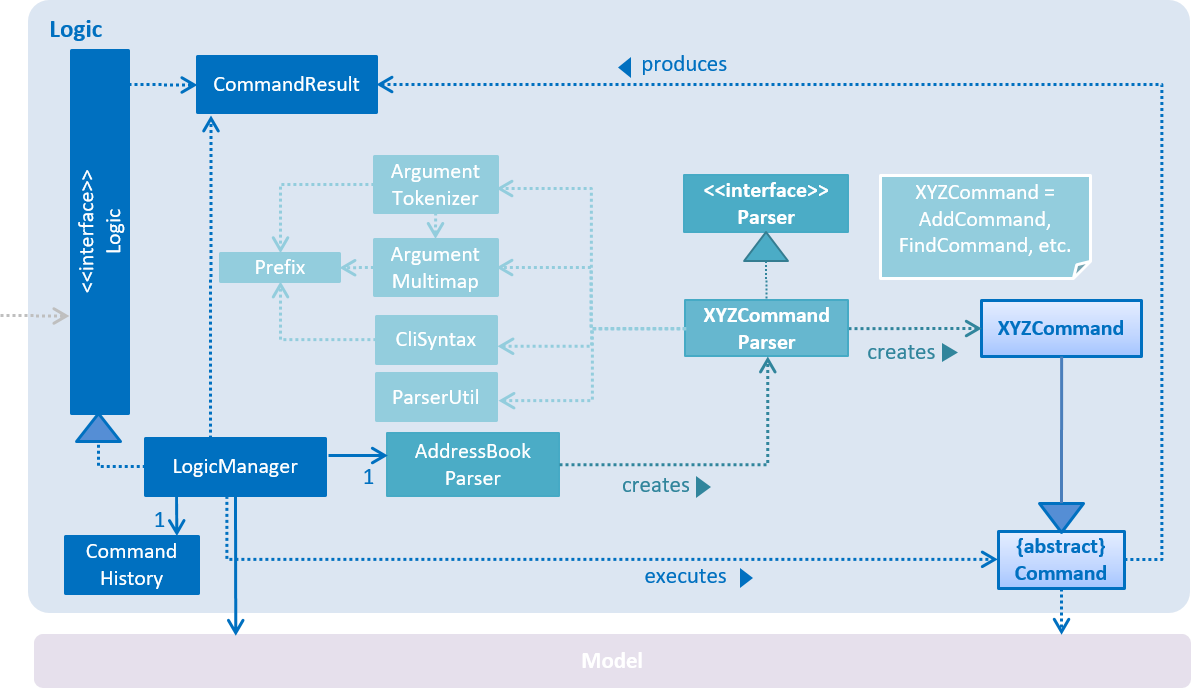
2.3. Logic component

API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
The userInput is processed by a Natural Language Processor and Suggestion component and the relevant data is parsed into its corresponding classes
-
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
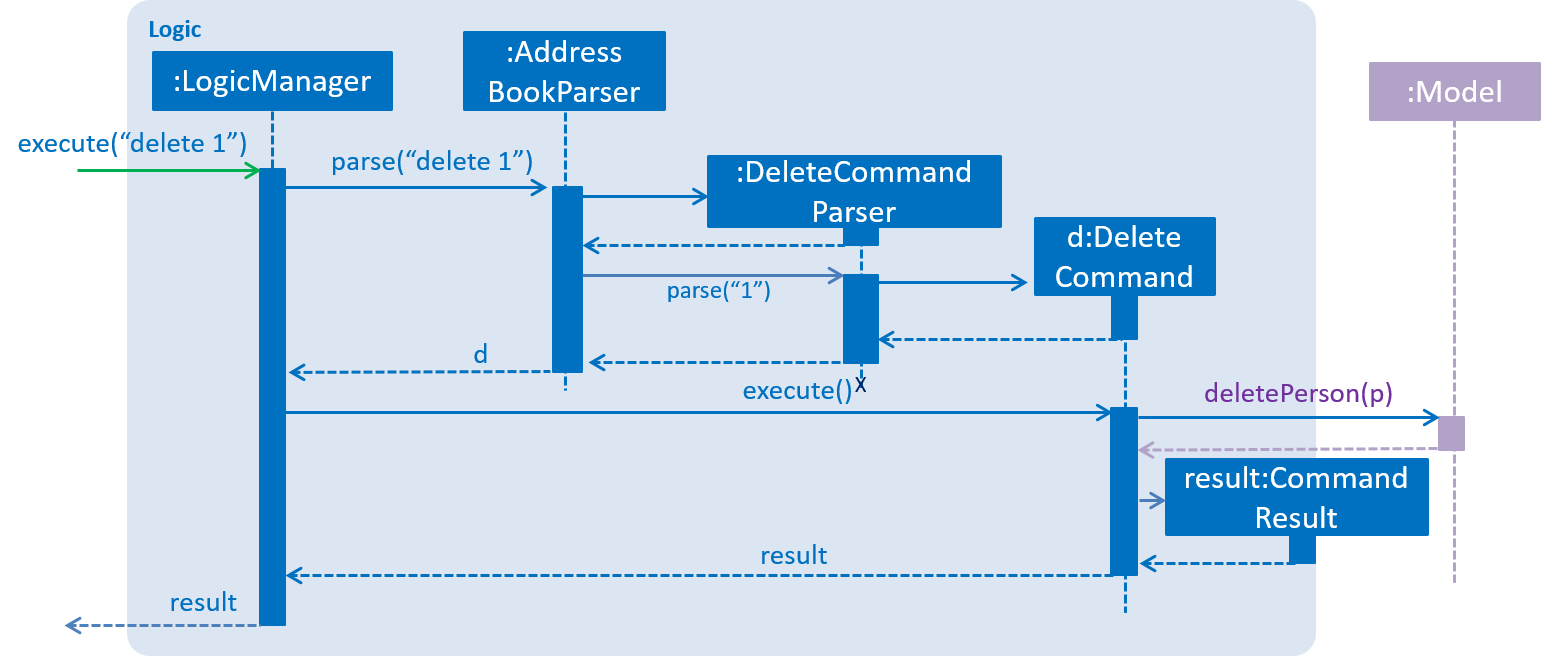
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

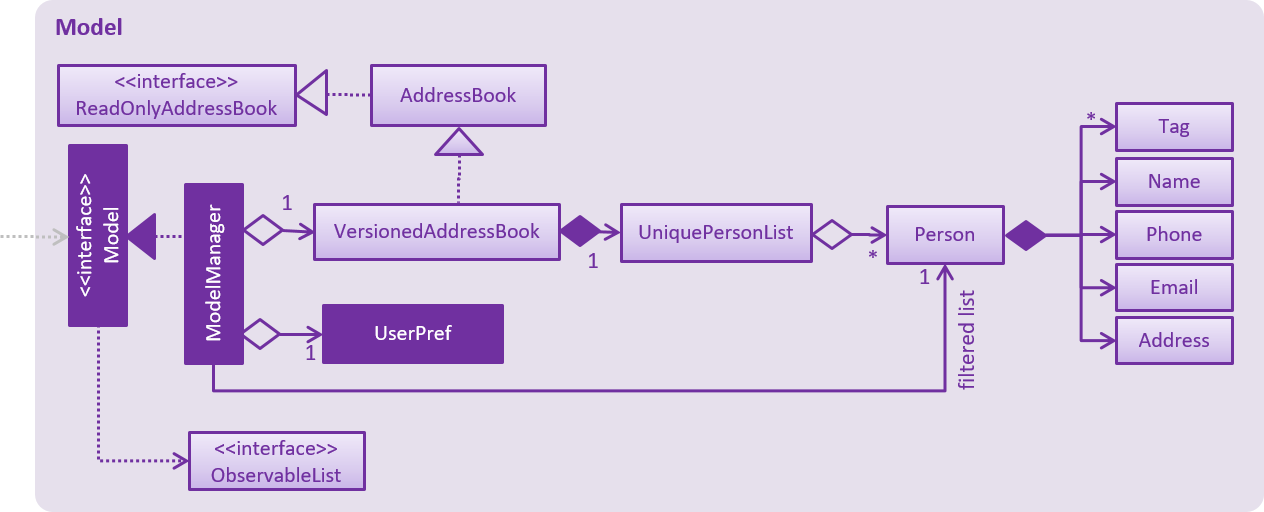
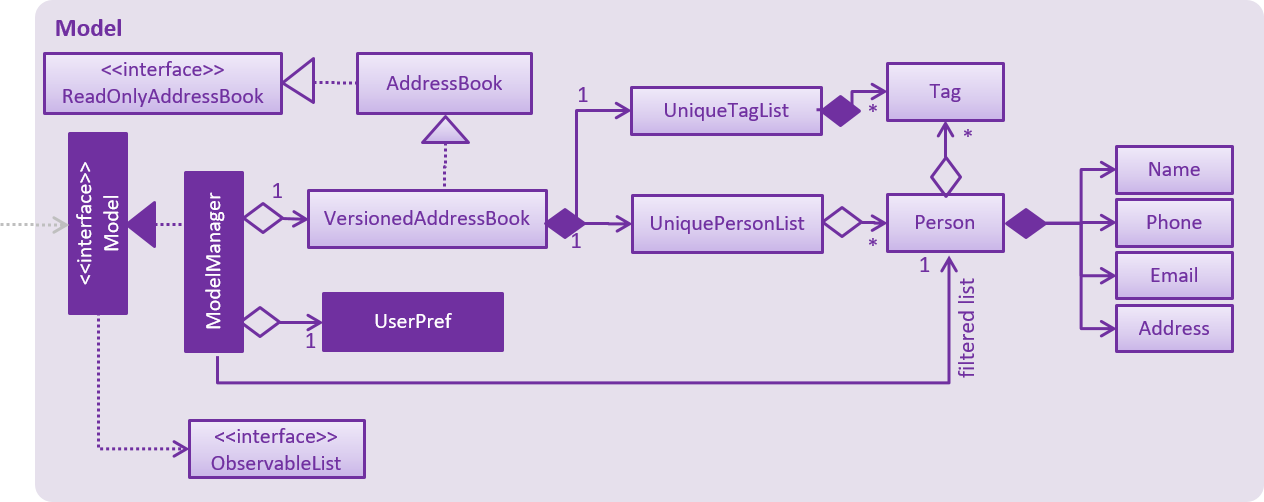
delete 1 Command2.4. Model component

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the Address Book data.
-
exposes an unmodifiable
ObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
As a more OOP model, we can store a Tag list in Address Book, which Person can reference. This would allow Address Book to only require one Tag object per unique Tag, instead of each Person needing their own Tag object. An example of how such a model may look like is given below.
|
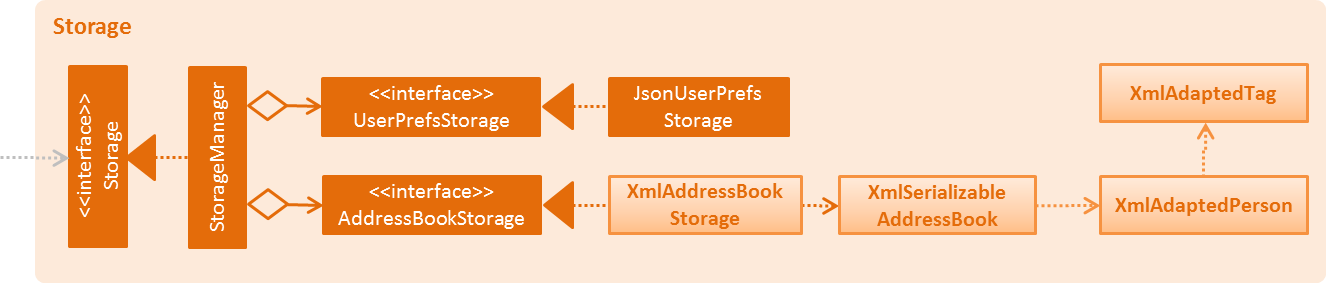
2.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Address Book data in xml format and read it back.
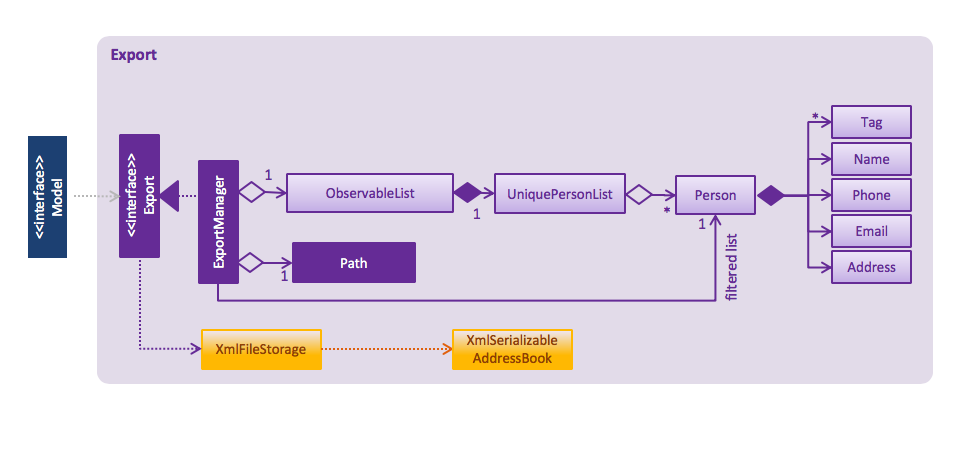
2.6. Export component

API : Export.java
The Export component can save the filtered persons to the specified file in xml format.
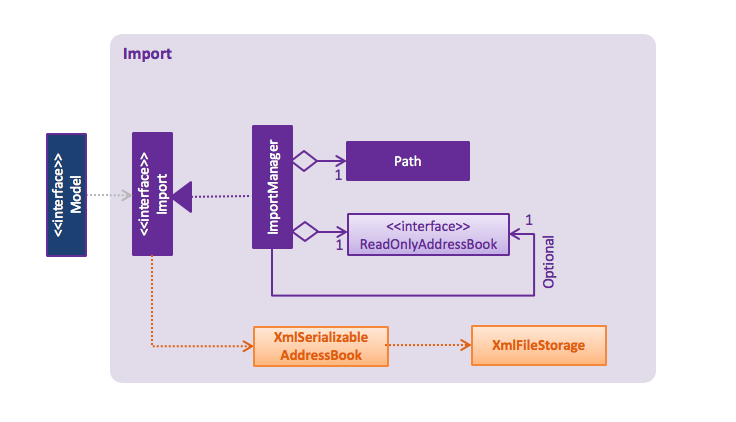
2.7. Import component

API : Import.java
The Import component can read the Address Book data from the specified file in xml format.
|
The import component (Import.java and ImportManager.java) is packaged under the export package. |
2.8. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
3.1. Undo/Redo feature
3.1.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedAddressBook.
It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
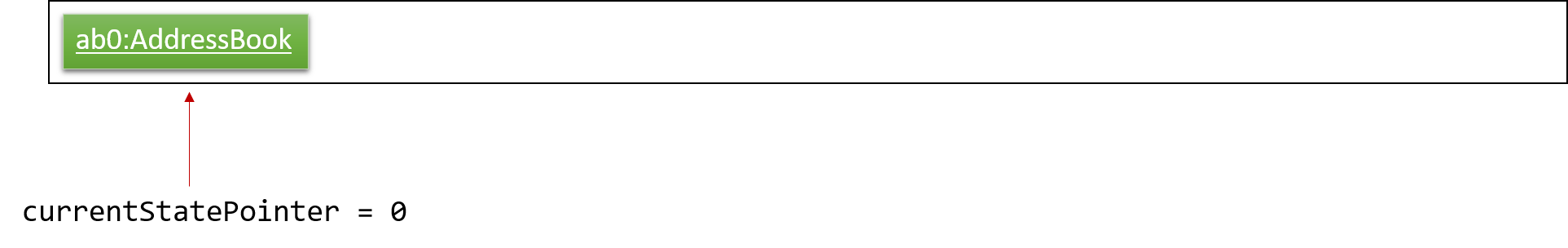
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

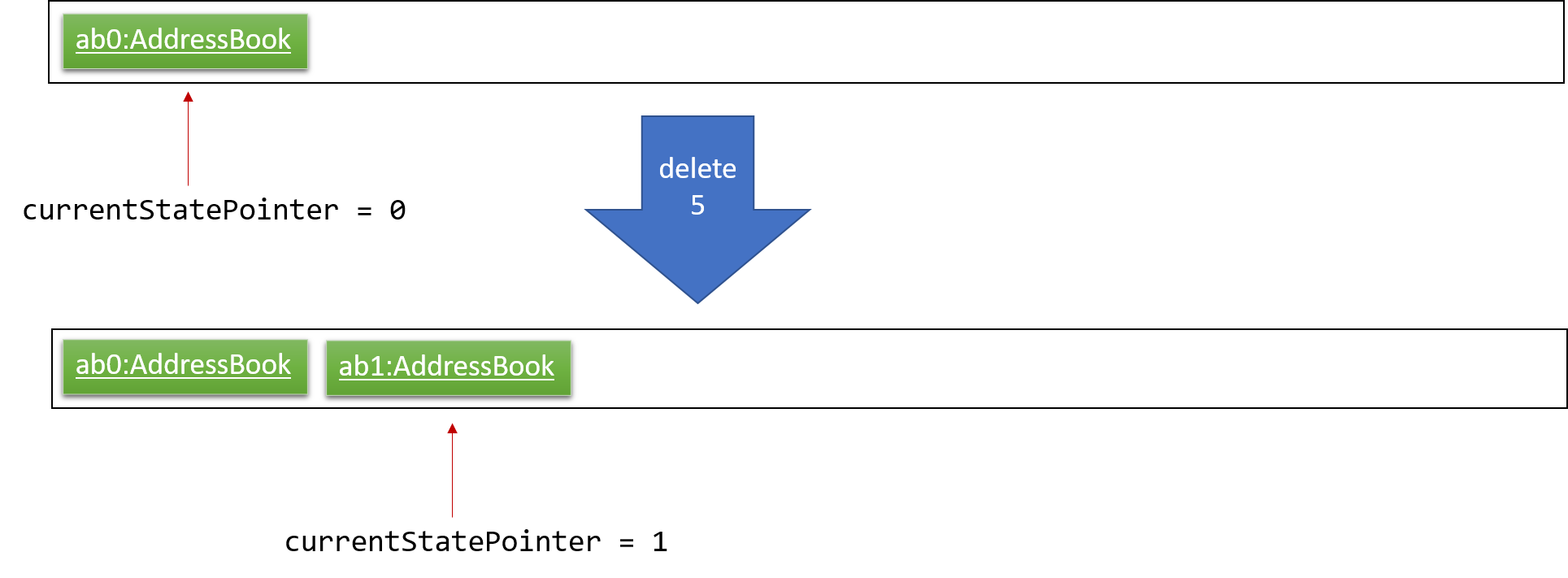
Step 2. The user executes delete 5 command to delete the 5th person in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

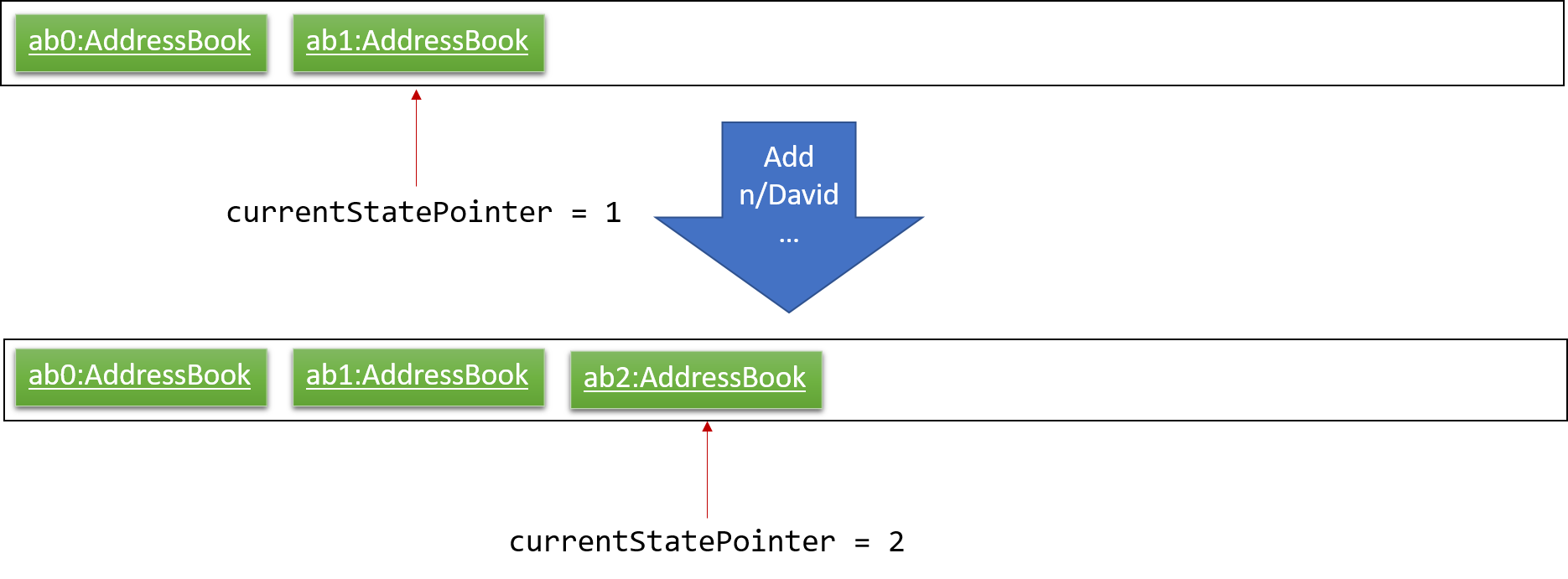
Step 3. The user executes add n/David … to add a new person. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
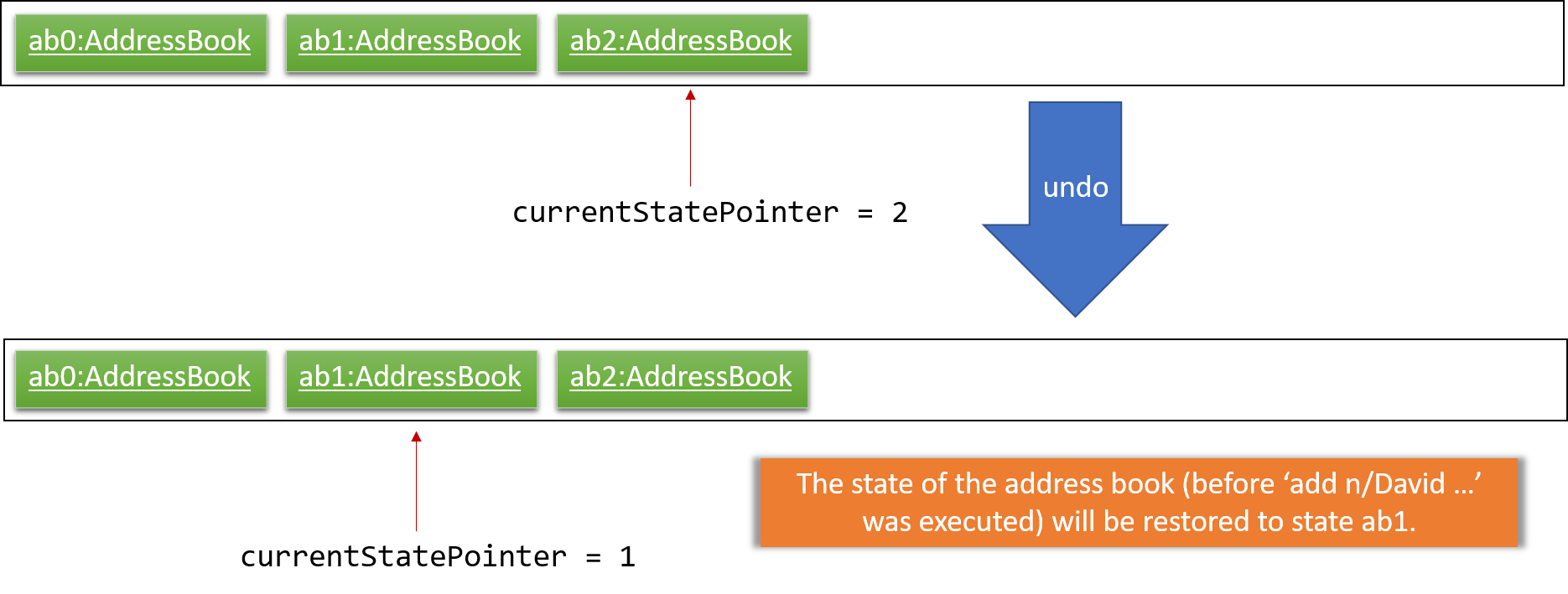
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

If the currentStatePointer is at index 0, pointing to the initial address book state, then there are no previous address book states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
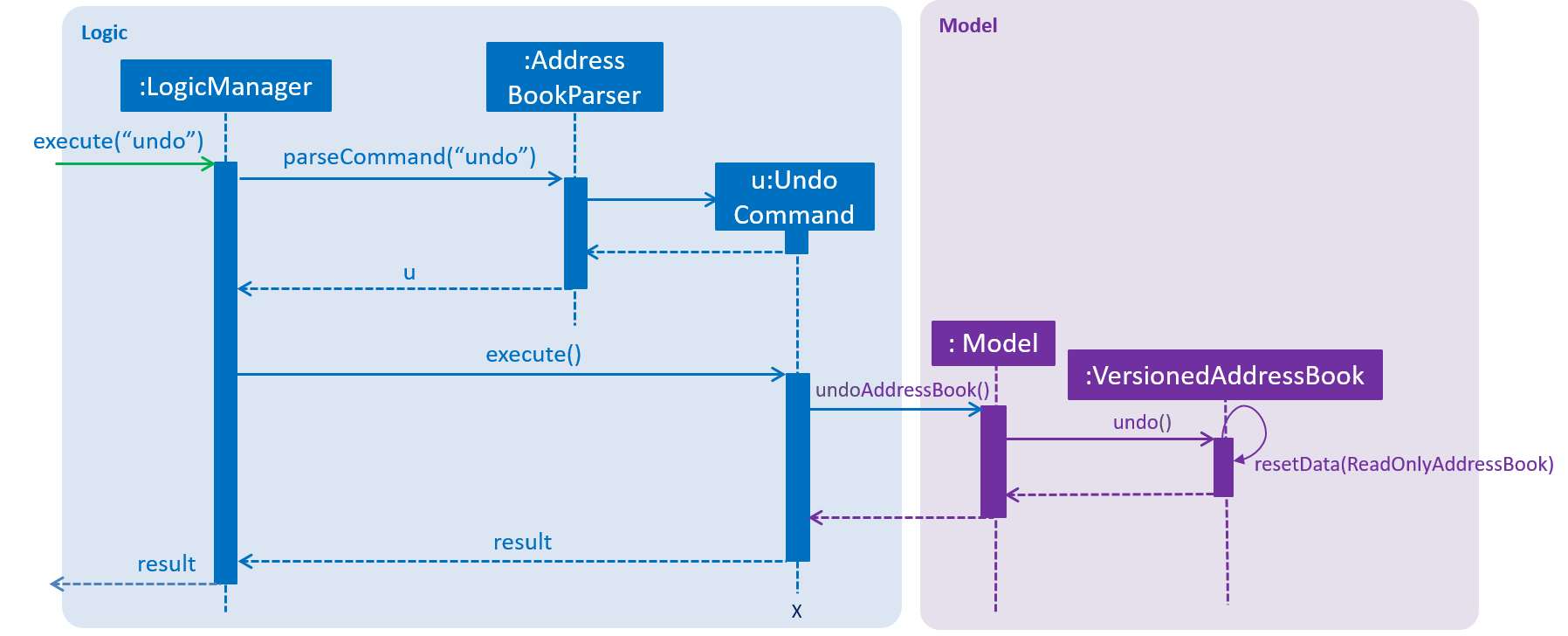
The following sequence diagram shows how the undo operation works:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone address book states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
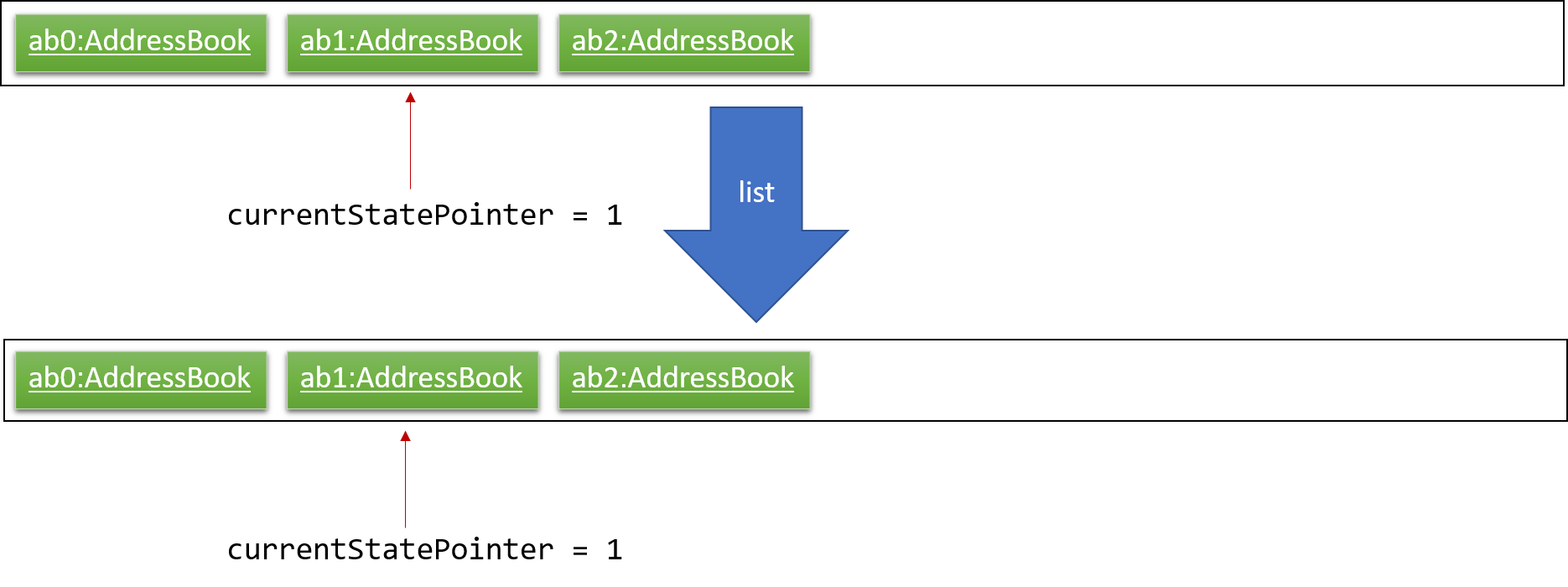
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

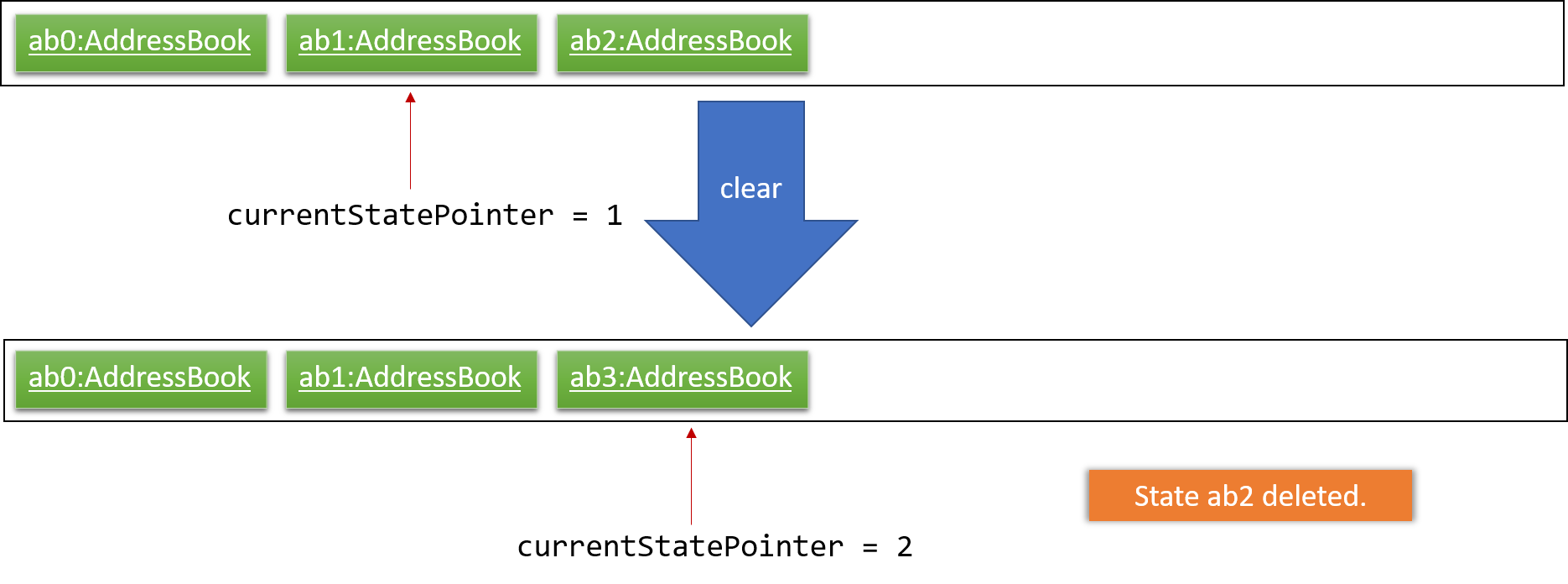
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

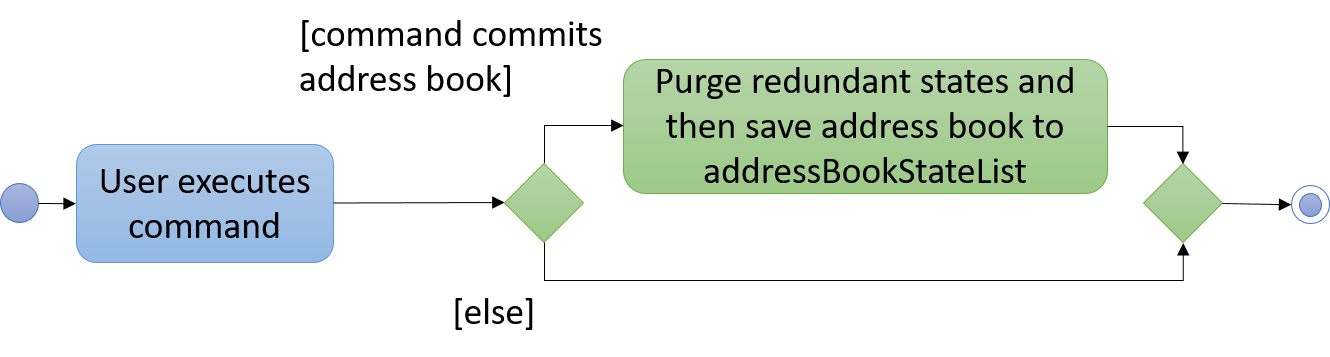
The following activity diagram summarizes what happens when a user executes a new command:

3.1.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire address book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the person being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of address book states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedAddressBook.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
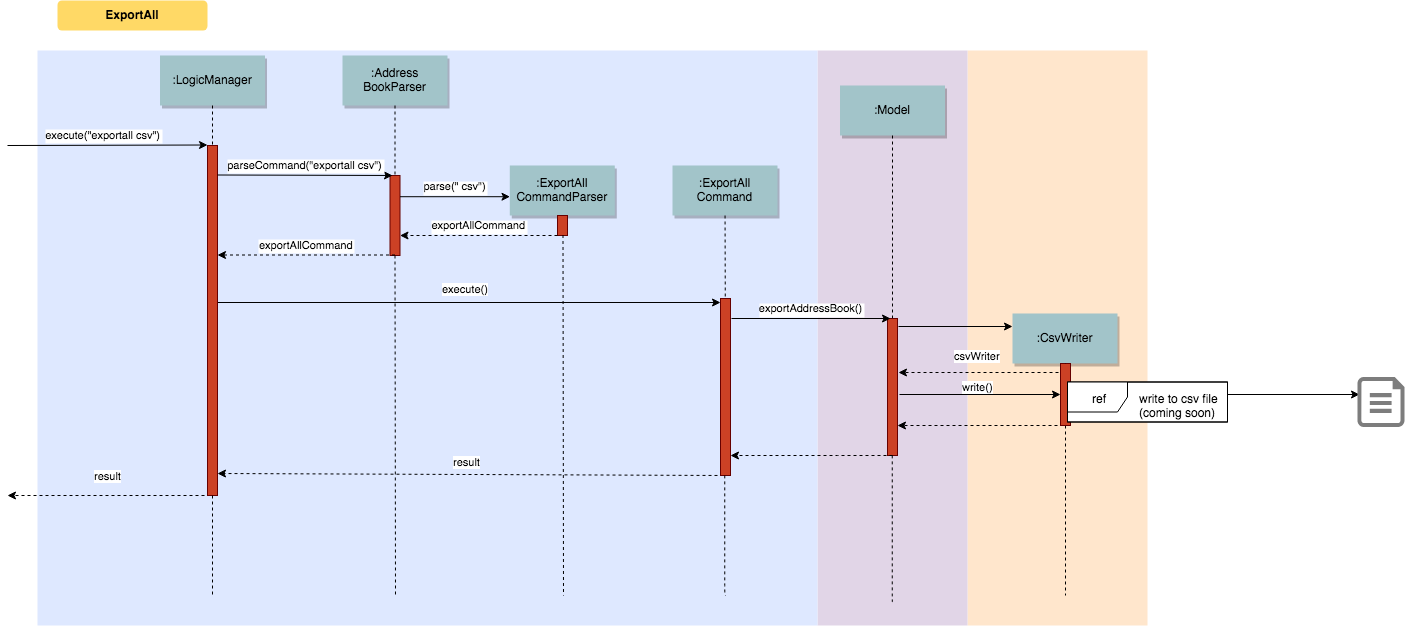
3.2. ExportAll feature
3.2.1. Current Implementation
The exportall mechanism is facilitated by CsvWriter. Internally, a CSVWriter object from the OpenCSV
library is instantiated to write all persons to the default file path /data/jithub.csv. Currently, it implements
the following operation(s):
-
CsvWriter#write()— Writes the name, phone, address, and email of all persons in the current address book to/data/jithub.csv, and overwrites the file if an older version is available.
This operation is exposed in the Model interface as Model#exportAddressBook().
Given below is an example usage scenario and how the exportall mechanism behaves at each step.
Step 1. The user calls the exportall command with exportall csv.
Step 2. The LogicManager calls parseCommand with the user input.
Step 3. The AddressBookParser is called and it returns a ExportAllCommand object to LogicManager.
Step 4. The LogicManager calls execute() on the ExportAllCommand object
Step 5. The Logic component then interacts with the Model component by calling exportAddressBook() of the Model
interface.
Step 6. The Model interface creates a new CsvWriter object and invokes the method write().
Step 7. The CsvWriter writes the data to the defined file path.
The file path is defined in outputFilepath, and is hardcoded as /data/jithub.csv for now.
|
Any existing file named as jithub.csv at the defined path will be overwritten.
|
The following sequence diagram shows how the ExportAll operation works:

3.2.2. Implementation of CsvWriter#write()
Given below is the algorithm behind the write() method used in the ExportAll Command:
Step 1. Instantiate an OpenCSV writer.
Step 2. Write the header to the csv file.
Step 3. Declare a List<String[]> data.
Step 4. Loop through an
ObservableList<Person>
containing all persons in the AddressBook and push String[] personDetails to data.
// Generates a string array for each person and stores the details String[] personDetails = new String[header.length]; personDetails[INDEX_PERSON_NAME] = person.getName().toString(); personDetails[INDEX_PERSON_PHONE] = person.getPhone().toString(); personDetails[INDEX_PERSON_ADDRESS] = person.getAddress().toString(); personDetails[INDEX_PERSON_EMAIL] = person.getEmail().toString();
Step 5. Write data to the csv file.
Step 6. Close the OpenCSV writer.
3.2.3. Design Considerations
Aspect: How data in the AddressBook is passed into the CsvWriter object
-
Alternative 1 (current choice):
ObservableList<Person>-
Pros: Easy to implement since
getFilteredPersonList()is already implemented. -
Cons: We must ensure that the implementation of each individual command are correct.
-
-
Alternative 2:
versionedAddressBook-
Pros: Looks more direct since the whole AddressBook is passed into the
CsvWriter. -
Cons: Hard to write tests and requires more methods to process the data.
-
-
Solution: The data is passed into the
CsvWriterobject through its constructor as anObservableList<Person>.
3.3. Todo Feature
This feature allows users to add a to-do task.
3.3.1. Current Implementation
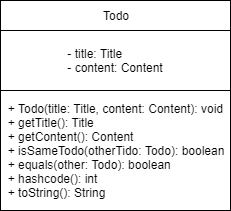
The todo mechanism is facilitated by the TodoComand from the Logic component. A Todo object is instantiated to add a to-do task and each Todo object consists of a Title and Content object.
Given below is an example usage scenario and how the todo mechanism behaves at each step.
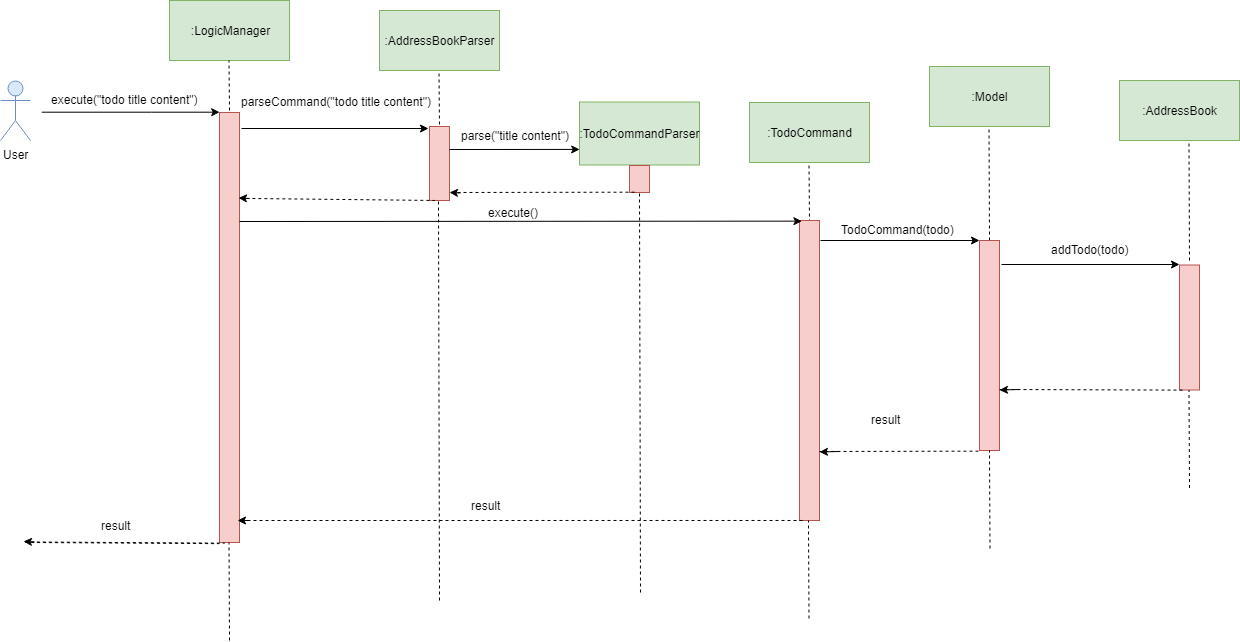
Step 1. The user calls the todo command with its relevant parameters. e.g todo tt/Buy tomato c/Buy tomato at NTUC otw back to school.
Step 2. The LogicManager calls parseCommand with the user input.
Step 3. The AddressBookParser is called and it returns a TodoCommand object to the LogicManager.
Step 4. The LogicManager will call execute() on the TodoCommand object. If the to-do task of the same title and content is found, it would return a string of message MESSAGE_DUPLICATE_TODO.
Step 5. The Logic component then interacts with the Model component which calls addTodo(todo) to add the to-do task
Step 6. The command result would then return the message MESSAGE_SUCCESS in a string and the to-do task added will be displayed on the to-do list panel.
The following diagram illustrates the Todo class:

The following diagram illustrates how the Todo operation works:

3.3.2. Design Considerations
Aspect: Checking for duplications of to-do tasks
-
Alternative 1 (current choice):
isSameTodo-
Pros: Easy to implement and write the test as it checks for both the title and the content of a to-do task
-
Cons: This implementation may store too many similiar to-do tasks.
-
3.4. FinishTodo Feature
This feature allows users to complete the to-do task he/she has created.
3.4.1. Current Implementation
The finishTodo mechanism is facilitated by the FinishTodoCommand from the Logic component. Upon pressing executing the finishTodo command, the to-do task chosen by users will be removed from the addressbook.xml in the data folder.
Given below is an example usage scenario and how the finishTodo mechanism behaves at each step.
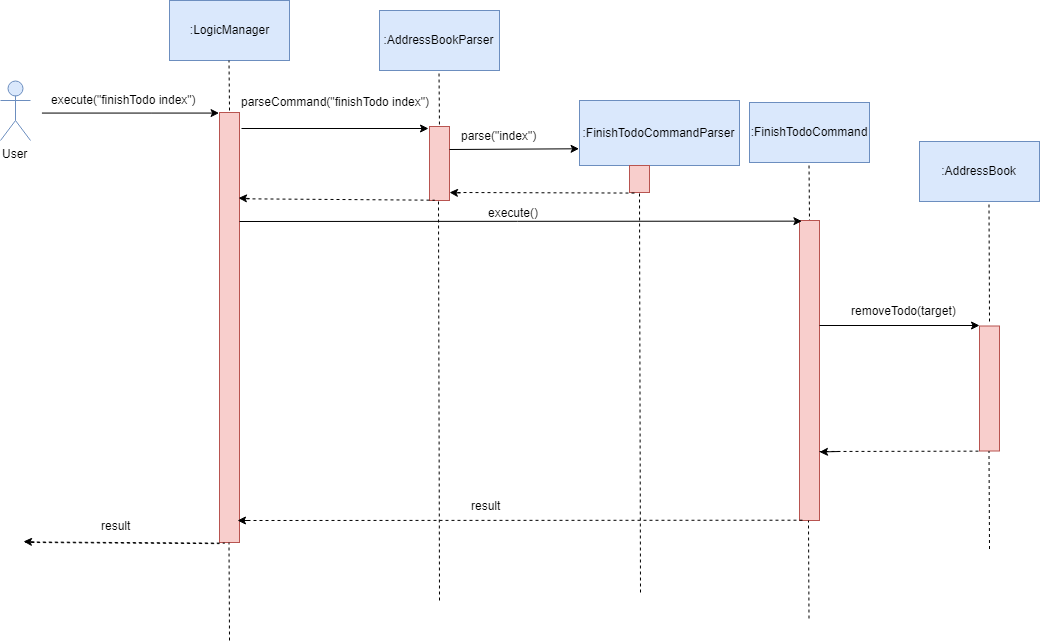
Step 1. The user calls the finishTodo command with the to-do task’s displayed index. e.g finishTodo 1.
Step 2. The LogicManager calls parseCommand with the user input.
Step 3. The AddressBookParser is called and it returns a FinishTodoCommand object to the LogicManager.
Step 4. The LogicManager will call execute() on the FinishTodoCommand object. If no to-do of the corresponding index is found, it would return a string of message MESSAGE_INVALID_TODO_DISPLAYED_INDEX.
Step 5. The Logic component then interacts with the AddressBook component to execute removeTodo(target) to remove the to-do task.
Step 6. The command result would then return the message MESSAGE_FINISH_TODO_SUCCESS in a string.
The following diagram illustrates how the FinishTodo operation works:

3.4.2. Design Considerations
Aspect: How finishTodo feature handles the to-do task
-
Alternative 1 (current choice):
removeTodo-
Pros: Easy to implement and write the test as it simply removes the to-do entry from the storage.
-
Cons: Users cannot view the previously completed to-do tasks.
-
-
Alternative 2:
markTodoAsCompleted-
Pros: Better user experience as users simply mark it as completed and the completed to-do tasks will thus be displayed on another panel.
-
Cons: More tedious to write the tests.
-
3.5. Suggestions Feature
The suggestions feature gives users helpful suggestions on what command to type, and corrections for commands when incorrect commands are being entered.
3.5.1. Current Implementation
There are two instances when suggestions are given.
Firstly, when a user completes entering a command (after pressing ENTER key), if the command typed is invalid, such as
commands being misspelt, the system will suggest a similar command based on the edit distance (which will be explained later).
The second instance would be when the user presses tab while typing the command halfway. The system will suggest commands based on the current prefix string. If only a single command is available, the command would be completed for the user, and the system would show the parameters required for that command.
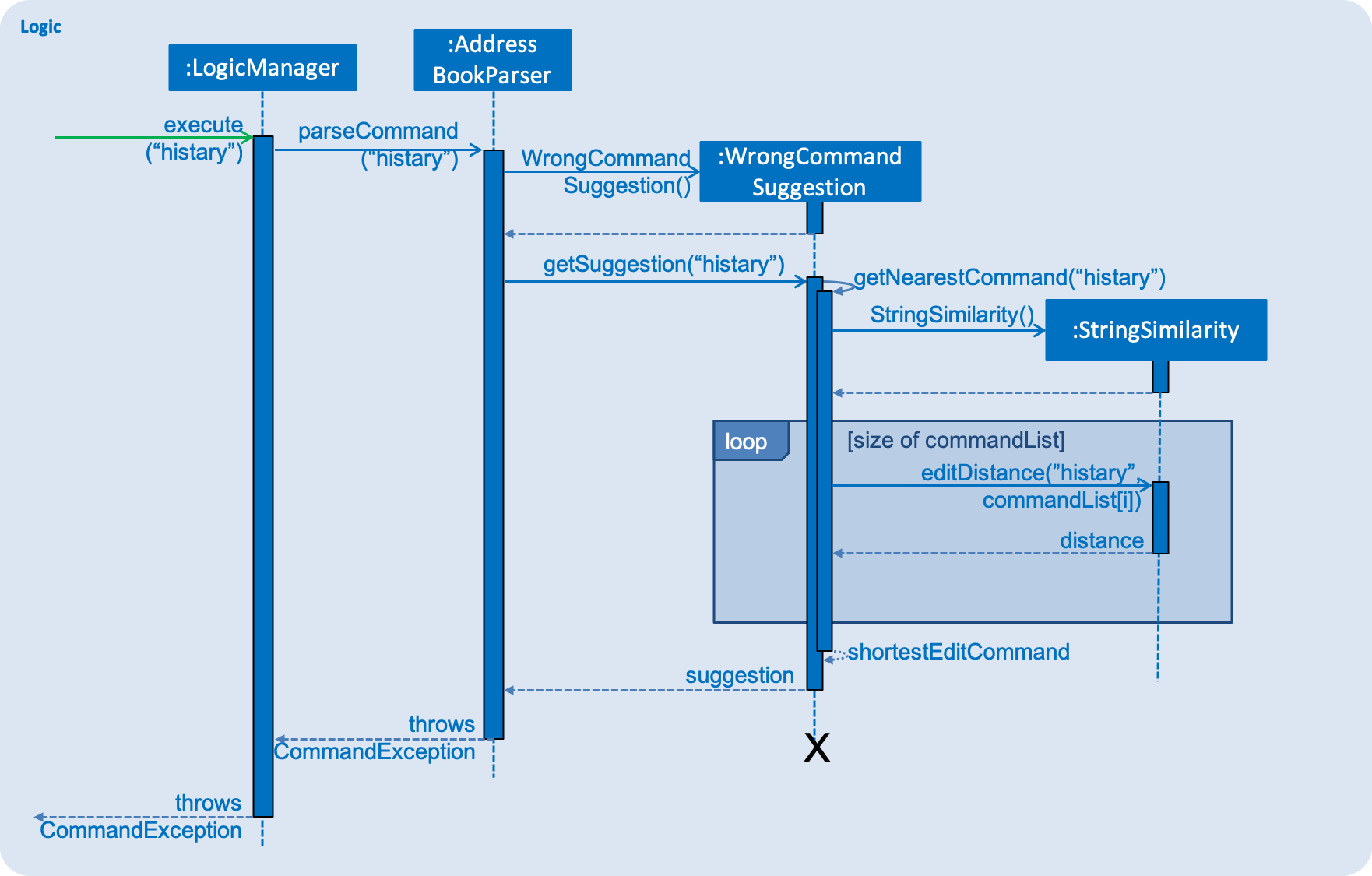
Wrong Command Suggestion
Given below is an example usage of how the WrongCommandSuggestion behaves at each step.
Step 1: The user would type in a misspelt command string into the Command Box pane.
Step 2: The command would be parsed into the AddressBookParser class. Since no commands match the word exactly, it would fall into the default case.
Step 3: The default case would extract out only the command portion of the user input, and input it into the WrongCommandSuggestion class.
Step 4: WrongCommandSuggestion would then instantiate the StringSimilarity class to find the nearest match of a word.
Step 5: editDistance in StringSimliarity class would be called to find out the edit distance between two words. These two words would be the wrong command the user has input, and the list of available commands in the whole application.
Step 6: WrongCommandSuggestion would then compare if the edit distance of the current command is shorter than the current shortest edit distance command (which is initialised to 5 edits). If it is shorter, it would then suggest the current command.
Step 7: WrongCommandSuggestion would then return the suggestion in a string, which would then be inputted into the CommandException, to be thrown to the LogicManager class.
The following sequence diagram shows an example of how the WrongCommandSuggestion operation works with
misspelt command "histary" (closest command is history):

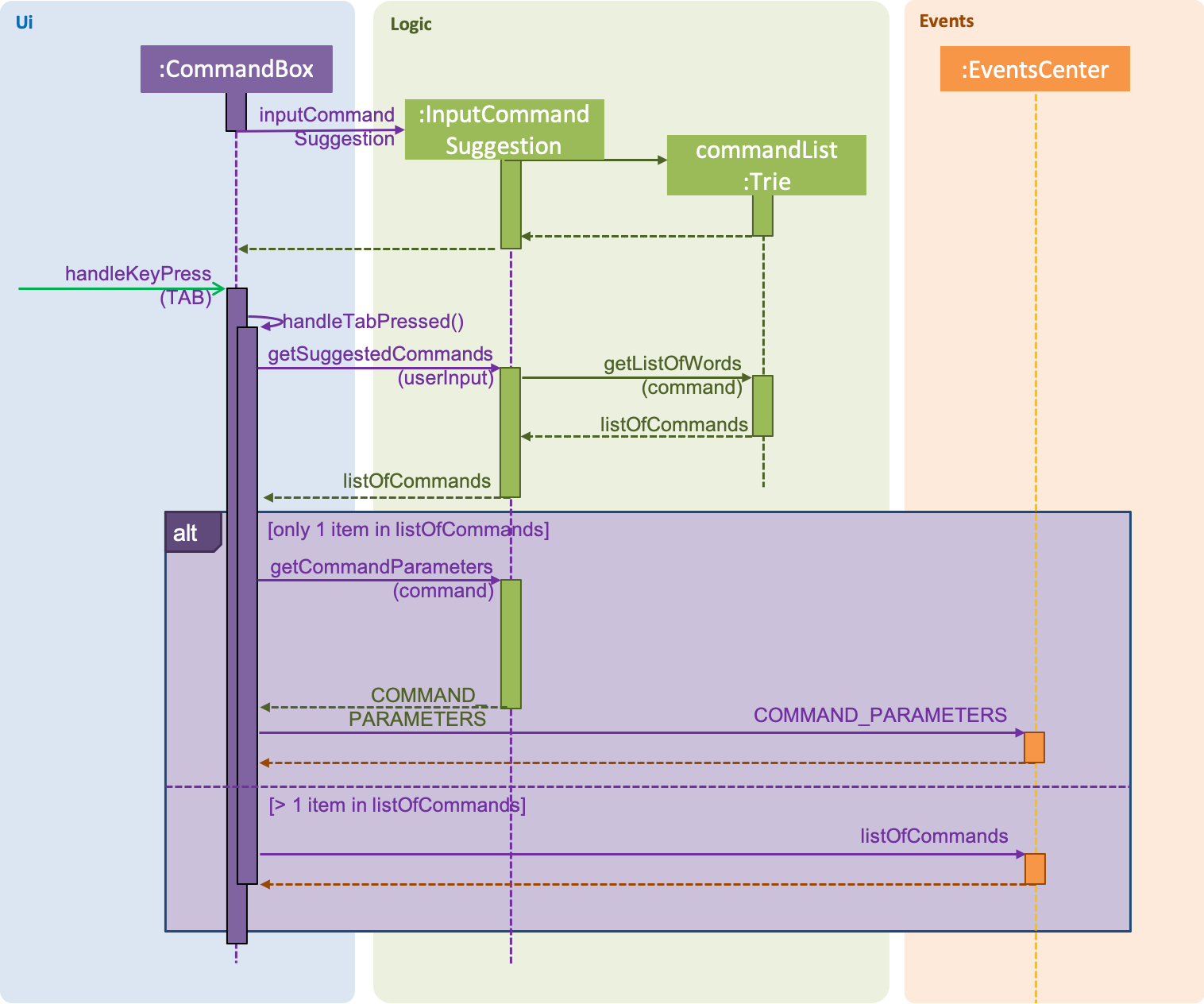
Input Command Suggestion
Given below is an example of how the InputCommandSuggestion behaves at each step.
Step 1: Upon instantiation of CommandBox during the program instantiation phase, CommandBox will create an instance of InputCommandSuggestion, which will create a Trie containing all the commands available in the application.
Step 2: When the user presses TAB after entering a command, CommandBox will call method handleTabPressed() to fetch
the current input that the user has typed.
Step 3: handleTabPressed() method will then call the getSuggestedCommands() method in InputCommandSuggestion, while
inputting the user’s input into the parameters.
Step 4: The InputCommandSuggestion would then find available commands using the Trie class and determine whether there are any other possible combinations of commands with the current string of words.
Step 5: The Trie class would then return a list of commands available, which would then pass back to CommandBox.
Step 6a: If there is only one command available, CommandBox would auto-complete the current input with the valid command, then request for the Command Parameters through the InputCommandSuggestion class. It would then pass the string to be posted on EventsCenter, so that the Command Parameters would be displayed on the results panel.
Step 6b: If there are multiple commands available, CommandBox will pass all the possible commands to EventsCenter, to output all possible commands available with the current string.
The following sequence diagram shows an example of how the InputCommandSuggestion class works:

3.5.2. Design Considerations
For the WrongCommandSuggestion implementation, there were multiple design considerations while implementing the feature.
-
Alternative 1: Compare the input command and the actual command character by character and see which command has the most matches.
-
Pros: Easy to implement.
-
Cons: Not as accurate or reliable in terms of giving a correct match of command.
-
-
Alternative 2 (current choice): Use a string matching algorithm to implement the matching and difference calculation between the command and the user input.
-
Pros: Accurate prediction or suggestions from actual commands.
-
Cons: Difficult to implement, and might require more processing overhead.
-
For the InputCommandSuggestion implementation, there were multiple design considerations while implementing the feature.
-
Alternative 1: While the user types, command suggestions would be given continuously with regards to the user’s input.
-
Pros: Makes it more convenient for typing in commands as there is immediate response of the correctness of the command.
-
Cons: May have performance issues in terms of memory usage, complicated to implement, and requires a lot of work on the UI for the application.
-
-
Alternative 2 (current choice): When the user requires corrections to the command or requires feedback, press
TABkey to receive suggestions given by the system.-
Pros: Less overhead to the system as the system does not have to constantly run the algorithm to check for valid and available commands.
-
Cons: Feedback is less responsive, and requires additional keys for users to press.
-
3.6. Schedule Feature
3.6.1. Current implementation
The schedule mechanism is facilitated by Person. It adds a schedule data set into a Person that was previously created
to keep track of events and allow for searching of common available time slots later on.
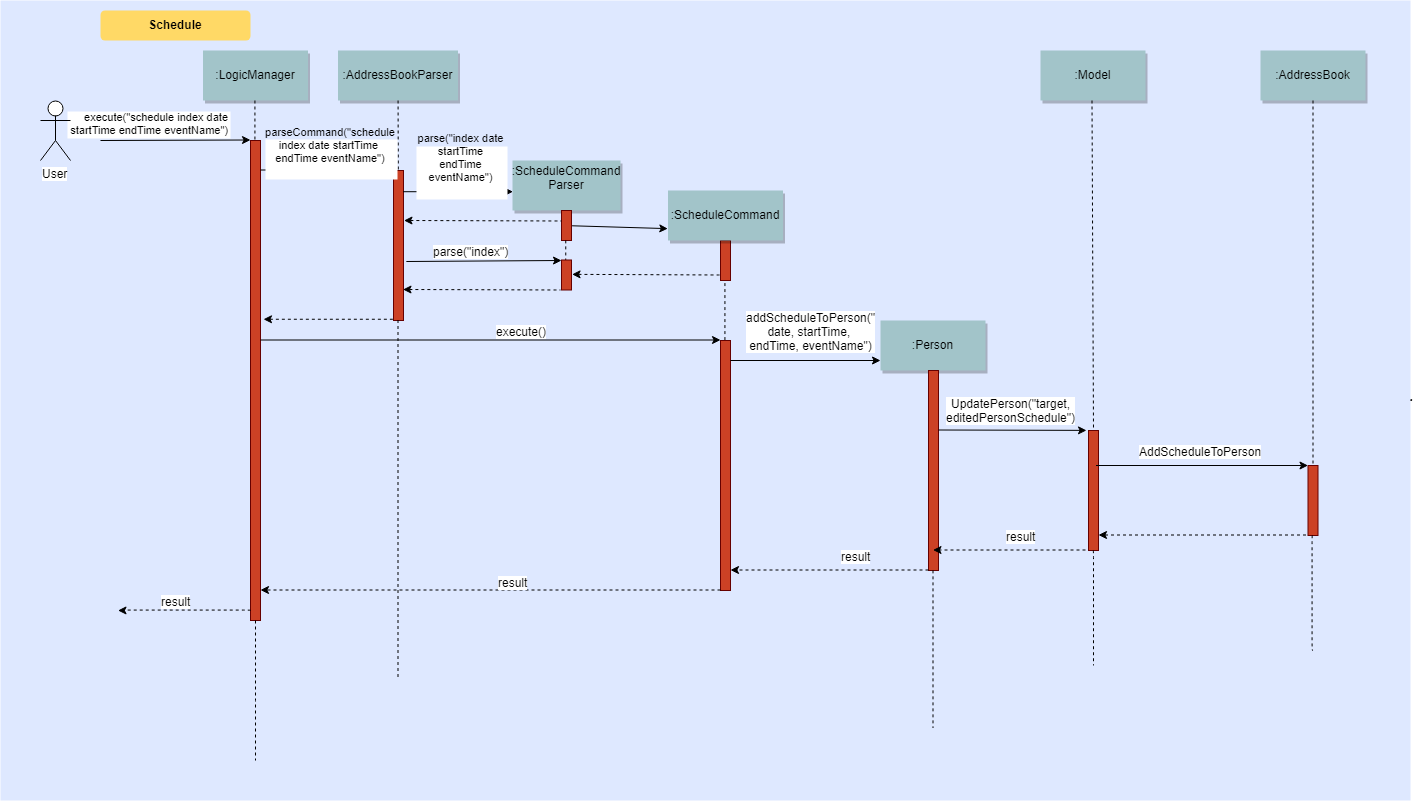
Given below is an example of a usage scenario and how the schedule mechanism behaves at each step.
Step 1. The user calls the schedule command with schedule index date startTime endTime eventName.
Step 2. The LogicManager calls parseCommand with the user input.
Step 3. The AddressBookParser is called and it returns a ScheduleCommand object to LogicManager.
Step 4. The LogicManager calls execute() on the ScheduleCommand object.
Step 5. The ScheduleCommand object creates a person object for model.
Step 6. The Logic component then interacts with the Model component by calling UpdatePerson("target, editedPersonWithSchedule")
Step 7. The Model component updates the address book.

3.6.2. Match schedule
Given below is the algorithm behind the matchSchedule command.
Step 1. The user calls the matchSchedule command with matchSchedule date startTime endTime index…
Step 2. The LogicManager calls parseCommand with the user input.
Step 3. The AddressBookParser is called and it returns a MatchScheduleCommand object to LogicManager.
Step 4. The LogicManager calls execute on the MatchScheduleCommand object.
Step 5. The MatchScheduleCommand object finds common time slots in the date and time range given by startTime and endTime by generating an array, and updates the UI part of address book.
// Generates an int array (startEndTimeBlock) of size 1440 which stores whether each minute of the day is busy
for (int i = 0; i < this.startTimeList.size(); i++) {
for (int j = this.startTimeList.get(i).timeToMinutesInDay();
j <= this.endTimeList.get(i).timeToMinutesInDay(); j++) {
this.startEndTimeBlock[j] = 1;
}
}
3.6.3. Design considerations
Aspect: How schedule is stored * Alternative 1 ( Current choice ): Schedule is stored with the Person
-
Pros: Easy to implement, easy to display from UI
-
Cons: /TO BE DONE/ Test case constraints
-
Alternative 2: Schedule is stored on it’s own, with a reference tag from the Person to retrieve and display it.
-
-
Pros: Separate from the person to improve SOC.
-
Cons: Expensive and difficult to implement.
Aspect: How match schedule executes
-
Alternative 1 ( Current choice ): Matches schedule only for 1 day
-
Pros: Easy to implement, less expensive in memory usage
-
Cons: Unable to check across different dates
-
-
Alternative 2: Matches schedule across entire span
-
Pros: Allows for a more friendly usage of matching schedules
-
Cons: Very expensive in memory usage
-
3.7. Calendar Feature
This feature allows users to complete the to-do task he/she has created.
3.7.1. Current Implementation
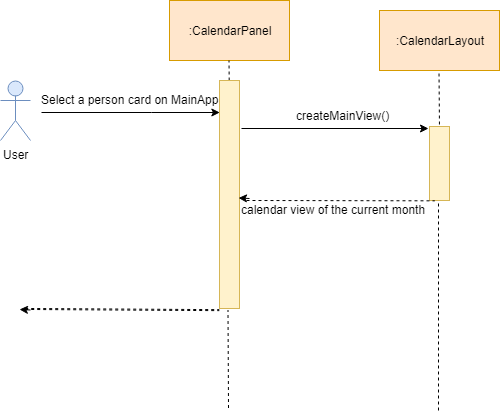
The calendar feature resides in the UI component to render the view of a monthly calendar at the current locale time.
The calendar feature itself is at v0.1 since it only displays the dates of the month.
The following diagram illustrates how the Calendar view is rendered:

3.7.2. Design Considerations
Aspect: Implementation of the calendar
-
Alternative 1 (current choice):
JavaFx Scence-
Pros: Gives a responsible layout on the calendar panel and allows the user to view the calendar with different screen size.
-
Cons: Most of the code is hardcoded and thus less maintainable.
-
-
Alternative 2:
CalendarFx-
Pros: Cleaner code since it will be imported from external libraries and better UI. It could potentially speed up the development process.
-
Cons: CalendarFx so far has version 8, 10 and 11. It does not support Travis which complies most of the packages using jdk9, which potentially hinder the debugging process done by Travis.
-
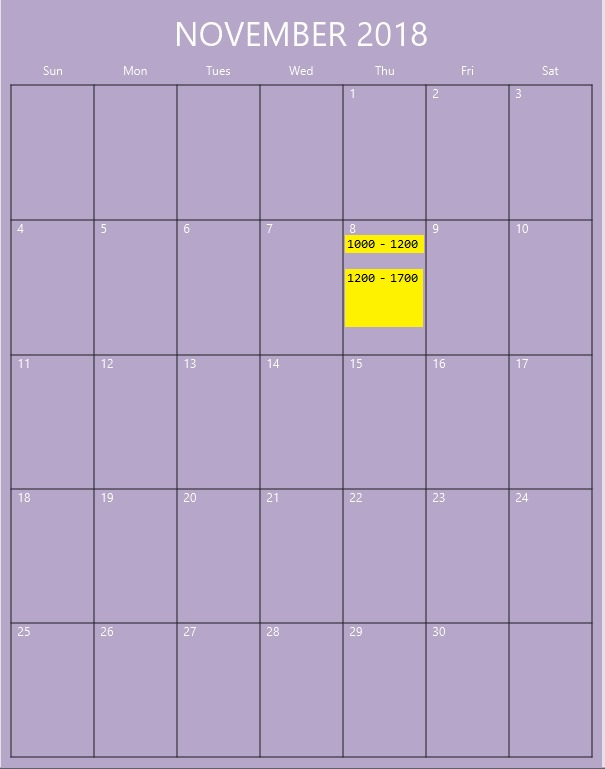
3.8. Schedule Display Calendar Selected Person
This feature allows the calendar of a person to be displayed upon being selected. ==== Current Implementation This makes use of the calendar feature, which activates the rendering of the calendar upon an event of a person being selected.
Upon the selection of a person, the calendar will overwrite the welcome message view, showing the calendar of the current month.
It is unable to show the schedules added into the person.
3.9. [Proposed] Schedule Display Calendar Selected Person [V2.0]
When a person is selected, the person’s schedule should be displayed on the calendar panel.
The string of common time slots printed on the resultCommandWindow should be displayed on the calendar panel, under the correct date.

3.10. Reminder Feature
Add a reminder to notify users of an upcoming meeting.
3.10.1. Current Implementation
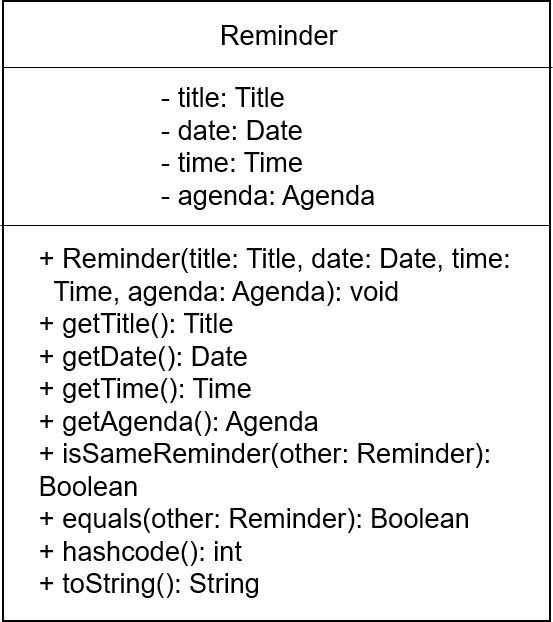
The reminder mechanism is facilitated by the ReminderCommand, which extends Command, from the Logic component. A Reminder object is instantiated and each Reminder object consists of Title, Date, Time and Agenda objects.
The following diagram illustrates the Reminder class:

Given below is an example usage scenario of how the reminder mechanism behaves at each step.
Step 1. A student launches the application for the first time and types in a valid reminder command into the CommandBox Pane.
Step 2. The command will be parsed into the AddressBookParser class.
Step 3. AddressBookParser recognises the command word reminder and parses the remaining arguments into ReminderCommandParser.
Step 4. ReminderCommandParser checks for the validity of the title, date, time and agenda parameters.
Step 5. If the parameters are valid, addReminder() in the Model component updates the VersionedAddressBook with the new Reminder.
Step 6. This exposes an unmodifiable ObservableList<Reminder> that the ReminderListPane in the UI is bound to, automatically updating itself upon the addition of the new Reminder.
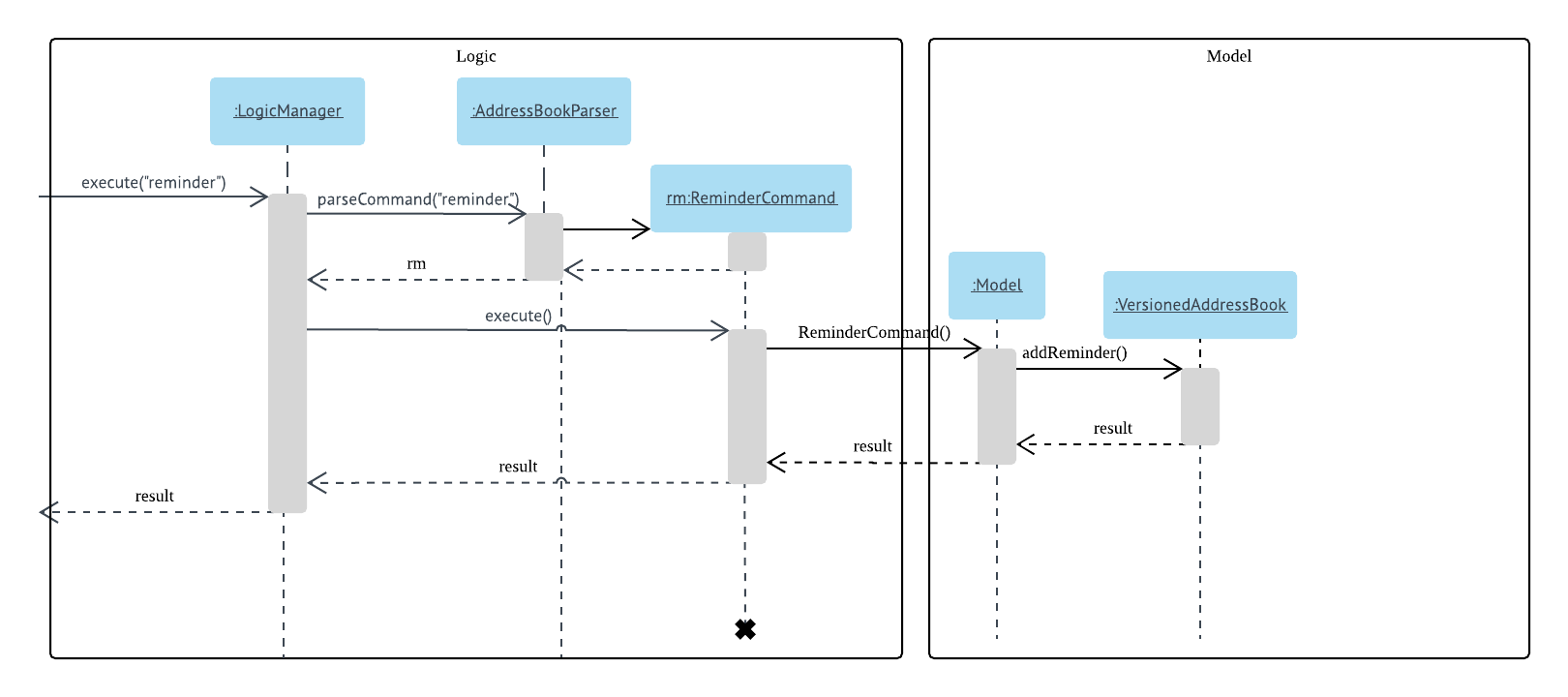
The following diagram illustrates how the ReminderCommand operation interactions with the Logic and Model components:

3.10.2. Design Considerations
Aspect: Checking for duplications of reminders
-
Alternative 1 (current choice):
isSameReminder-
Pros: Easy to implement and write the test as it checks for all the parameters of a reminder.
-
Cons: This implementation may store too many similiar reminders.
-
Aspect: Too many UI Windows
-
Alternative 1 (current choice): Implementing a
VBoxto split theTodoandReminder-
Pros: This makes the 2 panes take up only half the size of normal panes, reducing the clutter on the screen. Since there isn’t a need for too many
TodoandReminderto be displayed concurrently, a small pane is useable. Furthermore, the individual panes are also scrollable and resizeable. -
Cons: This results in a smaller pane for each component, which may cause them to be overlooked.
-
-
Alternative 2: A command to switch between the
TodoandReminderpanes-
Pros: More space is catered towards both panes, allowing for the display of more information.
-
Cons: Concurrent viewing of
TodoandReminderwill not be possible.
-
3.11. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 3.12, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.12. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
4.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
4.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
4.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
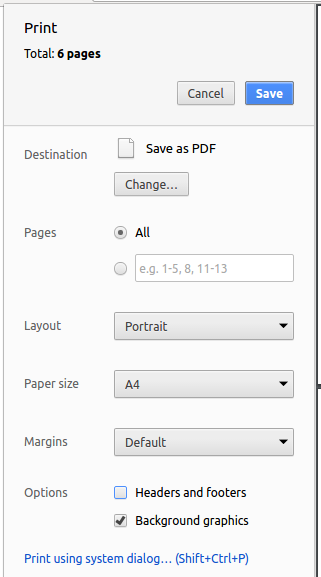
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

4.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
4.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
4.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
5. Testing
5.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
5.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
5.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
6. Dev Ops
6.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
6.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
6.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
6.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
6.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
6.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Product Scope
Target user profile:
-
has a need to manage a significant number of contacts
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: manage contacts faster than a typical mouse/GUI driven app
Appendix B: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions |
refer to instructions when I forget how to use the App |
|
user |
add a new person |
|
|
user |
delete a person |
remove entries that I no longer need |
|
user |
find a person by name |
locate details of persons without having to go through the entire list |
|
user |
hide private contact details by default |
minimize chance of someone else seeing them by accident |
|
user with many persons in the address book |
sort persons by name |
locate a person easily |
{More to be added}
Additional user stories:
| Priority | As a/an … | I want to … | So that I can… |
|---|---|---|---|
|
student who does not like to do unnecessary work |
import the contact details my group members saved before |
avoid unnecessary typing |
|
student who likes to save the trouble of my group mates |
export the contact details of my other group members that I have saved |
share it to my group members for them to import to their JitHub |
|
student who wishes to schedule project meetings |
see common available time slots between selected persons |
schedule a project meeting |
|
student with different group projects |
group my contacts into different categories |
I can send out messages to different project groups |
|
team leader of a group project |
save the timetable of my project group mates |
find potential time slot for meetings |
|
user who is concerned about security |
hide some/all of my contacts with a password |
people cannot see them without my permission. |
|
extensive CLI user |
have autocomplete function |
accomplish my command line input faster |
|
user who is always meeting new people |
add a new person through QR code |
do not have to key in new contact details manually |
|
user who is new to CLI |
have a natural language-like CLI |
I can pick up how to use CLI faster |
Appendix C: Use Cases
(For all use cases below, the System is the JitHub and the Actor is the user, unless specified otherwise)
Use case: Add and Match schedule
MSS
-
User requests to add personal schedule.
-
User adds in non-available time slots for selected persons with event name.
-
User selects a group of persons.
-
Jithub shows the common available time slots among all selected persons.
Use Case ends.
Extensions
-
2a. User requests to clear added schedule of a person.
-
2ai. Schedule of selected person is cleared.
Use case resumes at step 3.
-
-
2a. User does not add anything.
Use case resumes at step 3.
-
4a. No common time slots available.
Use Case ends.
Use case: Delete person
MSS
-
User requests to list persons
-
Jithub shows a list of persons
-
User requests to delete a specific person in the list
-
Jithub deletes the person
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. AddressBook shows an error message.
Use case resumes at step 2.
-
Use case: Export contacts
MSS
-
User finds the contacts he wants to export.
-
JitHub shows a list of contacts matching the search criteria.
-
User requests to export the contacts shown to a file with specific filename.
-
JitHub exports the list of contacts to the specific file.
-
User sends the file to his/her group members. Use case ends.
Extensions
-
2a. The list is empty.
-
2a1. User requests to export the empty contacts to a file with specific filename.
-
2a2. JitHub indicates there is nothing to export.
Use case ends.
-
-
3a. The given filename is invalid.
-
3a1. JitHub shows an error message.
Use case resumes at step 3.
-
Use case: Get Suggestions
MSS
-
User types a command and presses TAB to get suggestions.
-
Jithub shows a list of possible commands.
-
User continues typing the command to completion and presses TAB.
-
Jithub shows the parameters required for the command.
Use case ends.
Extensions
-
2a. There are no commands available to suggest.
Use case resumes at step 1.
-
2b. There is only one command available to suggest.
-
2b1. JitHub completes the command input and shows the parameters required.
Use case ends.
-
-
3a. The given index is invalid.
-
3a1. AddressBook shows an error message.
Use case resumes at step 2.
-
Appendix D: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
Should come with automated unit tests and open source code.
-
Should work on both 32-bit and 64-bit environments.
-
Should not exceed 100MB in size.
-
Should not use any words deemed offensive to English speakers.
{More to be added}
Appendix F: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
F.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
F.2. Deleting a person
-
Deleting a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size) {give more}
Expected: Similar to previous.
-
F.3. Getting an Wrong Command Suggestion
-
Getting a nearest command suggestion after entering the keyed input.
-
Test case:
deletfollowed byENTERkey
Expected: Result bar would show that the current input is an unknown command. It would then suggest commanddeletein the next line.
Expected: Result bar might show multiple commands to suggest if available. -
Other suggestions to try:
schedulee,expart, etc
Expected: Similar to previous.
-
F.4. Getting an Input Command Suggestion
-
Getting a command suggestion while typing the desired command.
-
Test case:
afollowed byTABkey
Expected: Command bar would complete the only command starting withaavailable, which isadd. It would then show the parameters ofaddcommand. in the results bar.
Expected: Result bar might show multiple commands if available, and not complete the command when so. -
Other suggestions to try:
ex,s, etc
Expected: Similar to previous.
-
F.5. Exporting and importing data
-
Exporting an empty list
-
Prerequisites: Clear all persons using the
clearcommand. -
Test case:
export somefile
Expected: Error message "Invalid command format!" -
Test case:
export somefile.xml
Expected: Error message "There is nothing to export!"
-
-
Importing a non-existent file
-
Prerequisites: The file
somefile.xmldoes not exist at<DIRECTORY OF YOUR JAR>/data/ -
Test case:
import somefile
Expected: Error message "Invalid command format!" -
Test case:
import somefile.xml
Expected: Error message "File not found!"
-
-
Exporting and importing the whole JitHub
-
Prerequisites: List all persons using the
listcommand. -
Test case:
export somefile.xml+clear+import somefile.xml
Expected:-
The persons listed are cleared after the
clearcommand. -
The persons cleared are restored after the
importcommand. { more test cases … }
-
-